Chromeを使ってWebサイト全体のスクリーンショットを一発で撮る方法【1分でできる|スクショ|キャプチャ|Webデザイン|モックアップ|レスポンシブ】
こんにちは!めお(@meeowmiya)です。アメリカ在住8年目、フリーランスのイラストレーターをしています。

本記事では、こういった疑問にお答えし、Chromeを使ってブラウザ全体のスクショをキャプチャする方法を紹介します。
このやり方はレスポンシブ対応ですので、スマホ・タブレットなど様々なデバイスで見たWebサイトのスクリーンショットも一発でキャプチャできます。
それでは詳しく見ていきましょう。
目次
従来のやり方:スクロールしながらスクショをとって繋ぎ合わせる
Webサイト全体の画像が欲しいときのやり方として一番簡単に思いつくのは、次のような方法ではないかと思います。
- スクロールしながらブラウザのスクリーンショットを上から下までキャプチャする
- 後でつなぎ合わせる

これには次のようなデメリットがあります。
- とにかく面倒くさい
- 保存する画像が増え、ファイル管理が面倒
- PhotoshopやCanvaなど、画像をつなぎ合わせるソフトウェアが別途必要
これからご紹介する方法は、Webサイト全体のスクリーンショットが1分以内に一枚の画像として保存できる方法です。
もちろん、つなぎ合わせなどの面倒な作業も不要です。
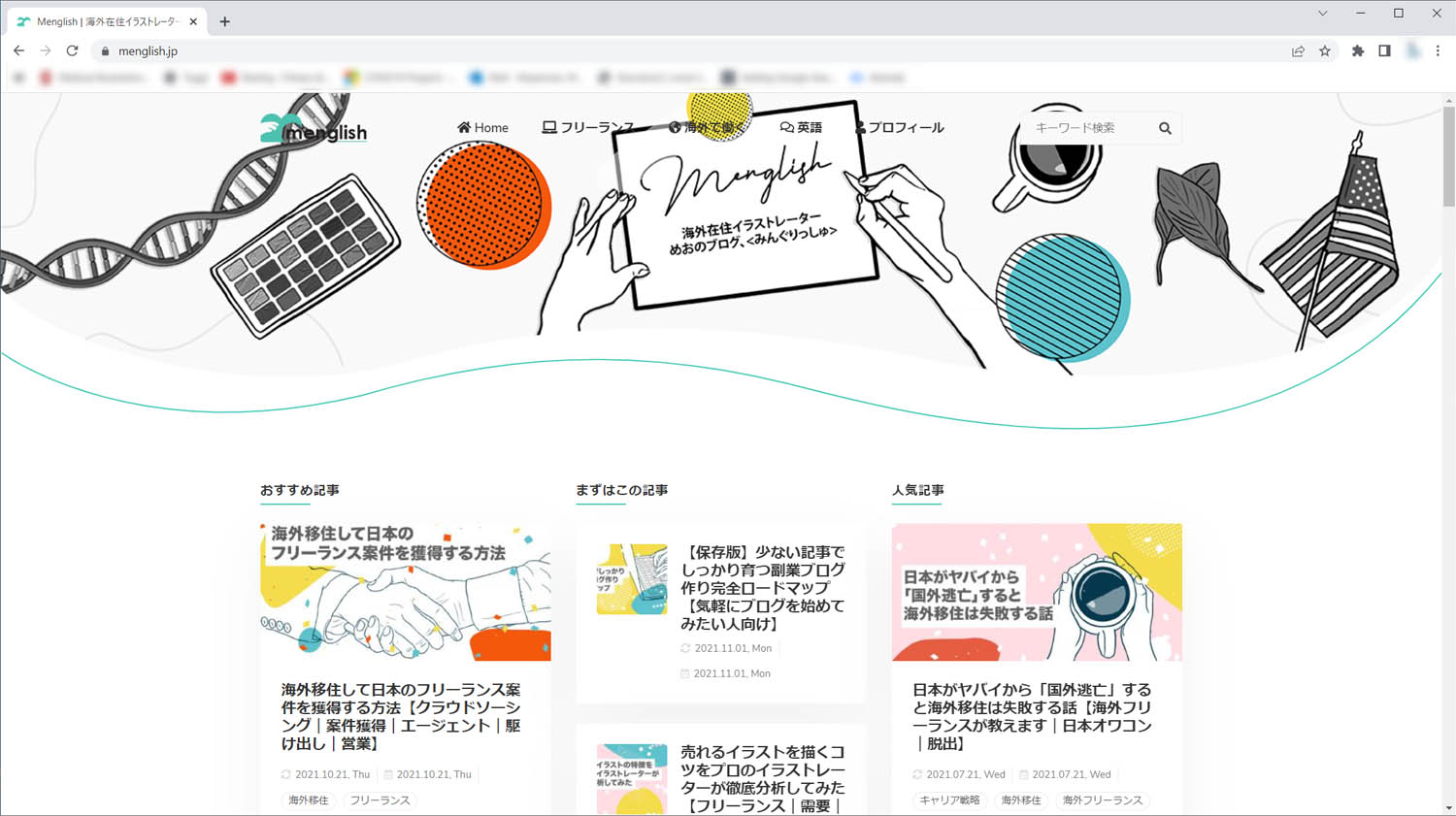
①Chromeブラウザを開き、スクショしたいWebサイトを開く
Chromeを開き、スクショしたいWebサイトにアクセスします。

②デベロッパーツールを開く
Webサイトにアクセスした状態で、デベロッパーツールを開きます。 やり方は3通りあります。
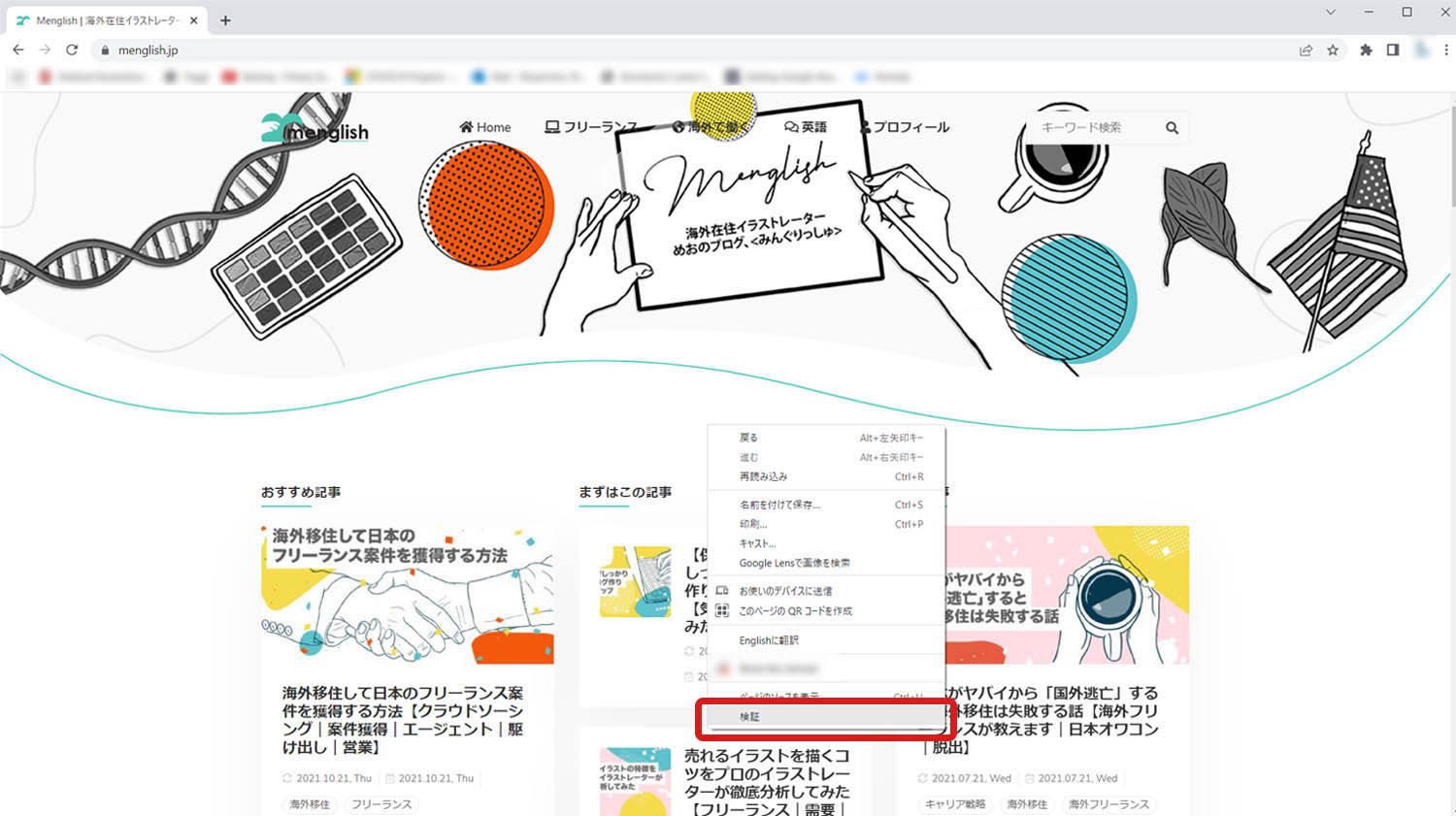
1. Webサイト上で右クリックする
画面上を右クリックし、検証をクリック

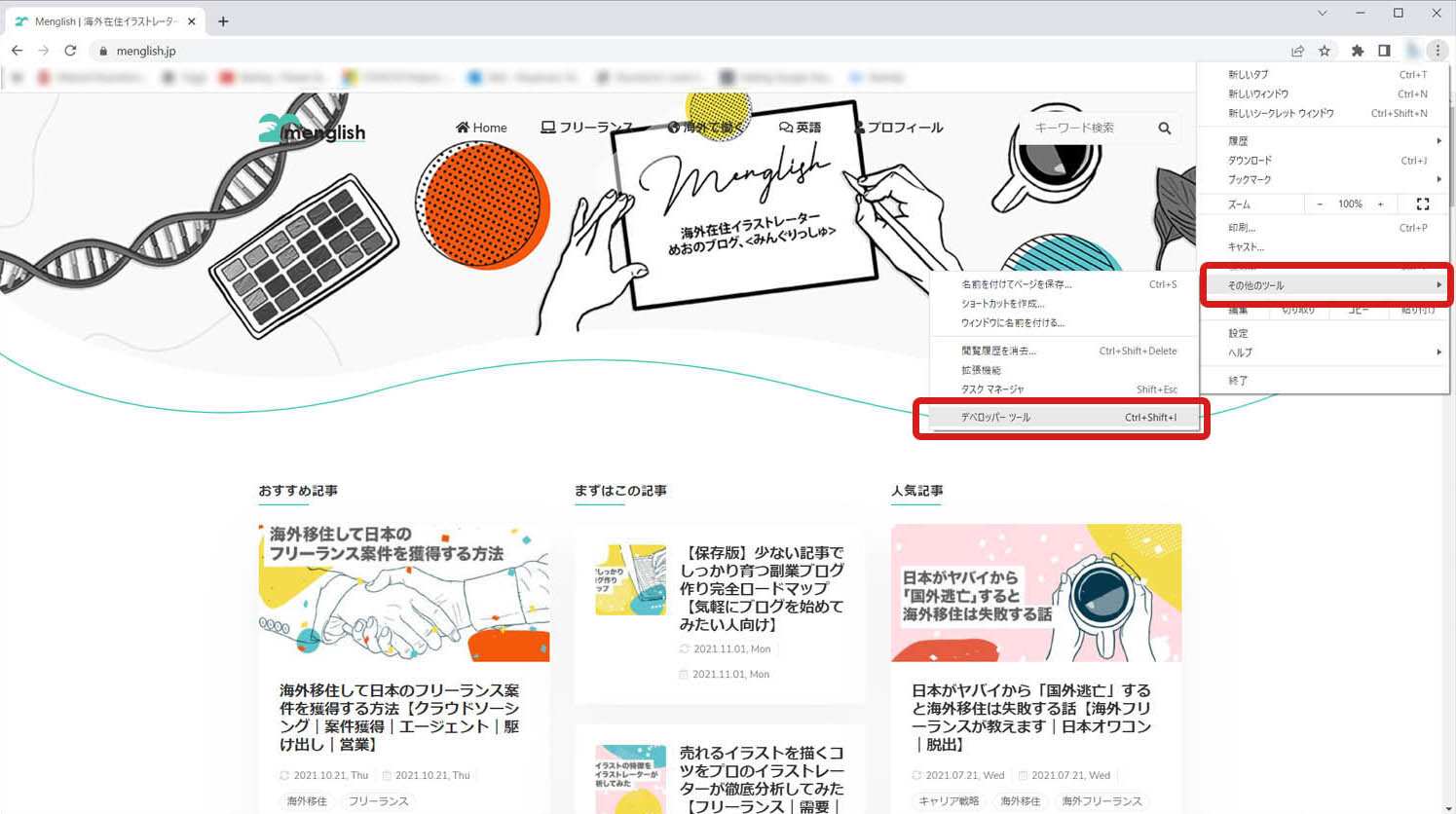
2. Chromeメニューを使う
画面右上の︙からその他のツール→デベロッパーツールをクリック

3. ショートカットを使う
Chromeを開いた状態で、キーボードで次の組み合わせを同時に押します。
WindowsまたはLinux
Ctrl + Shift + I または F12
Mac
Cmd + Opt + J または Fn + 🔊 (音量大)
③タブレット、スマホ表示にする
デスクトップのスクショを撮影したい場合はこの工程はスキップしてください。
デベロッパーツールを開いた状態で、Webサイトをスマホまたはタブレット表示にします。 やり方は2通りあります。
1. ショートカットから
キーボードで次の組み合わせを同時に押します。
WindowsまたはLinux
Ctrl + Shift + M
Mac
Cmd + Shift + M
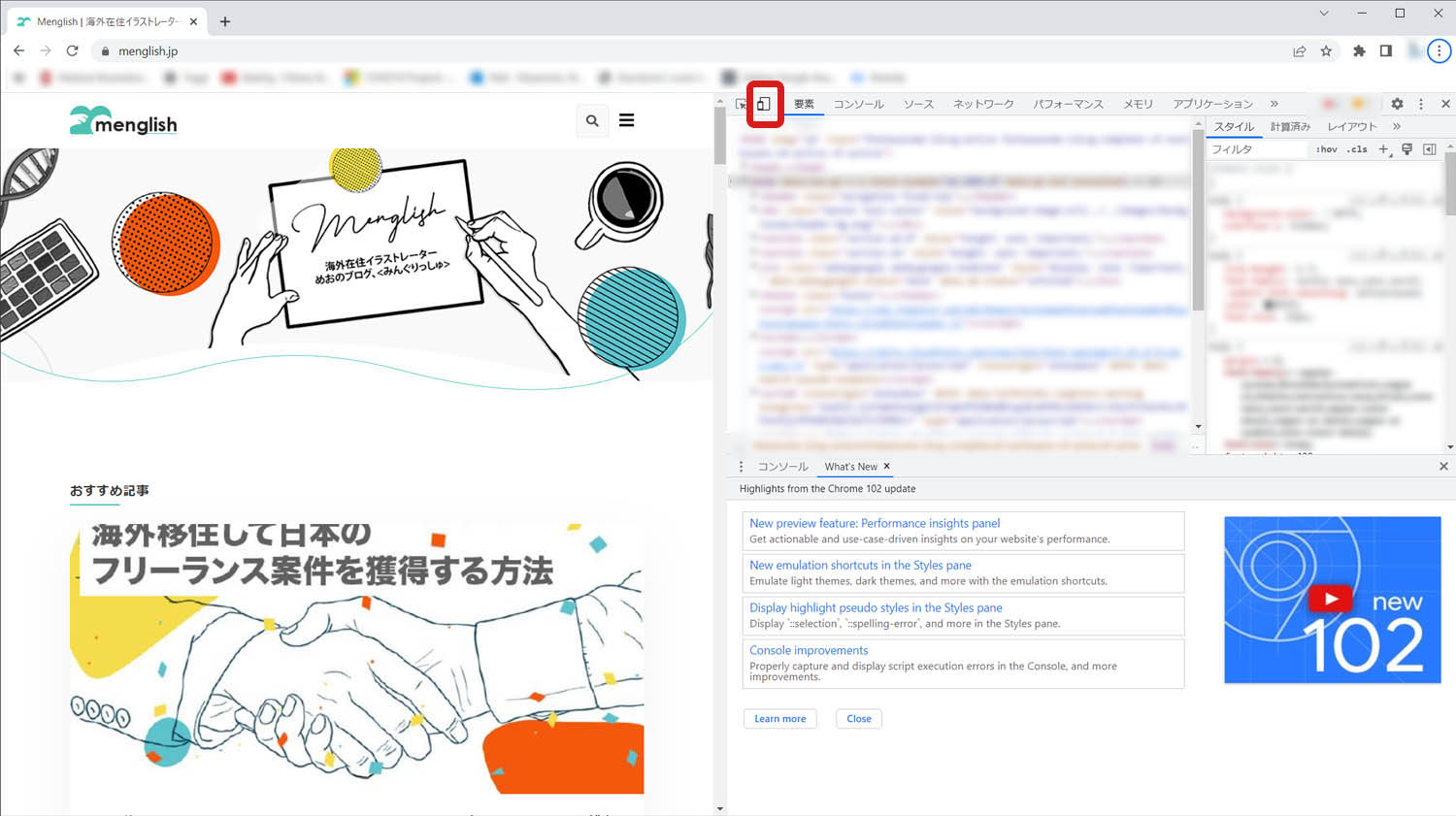
2. ボタンから
デベロッパーツール左上のデバイスボタンをクリック

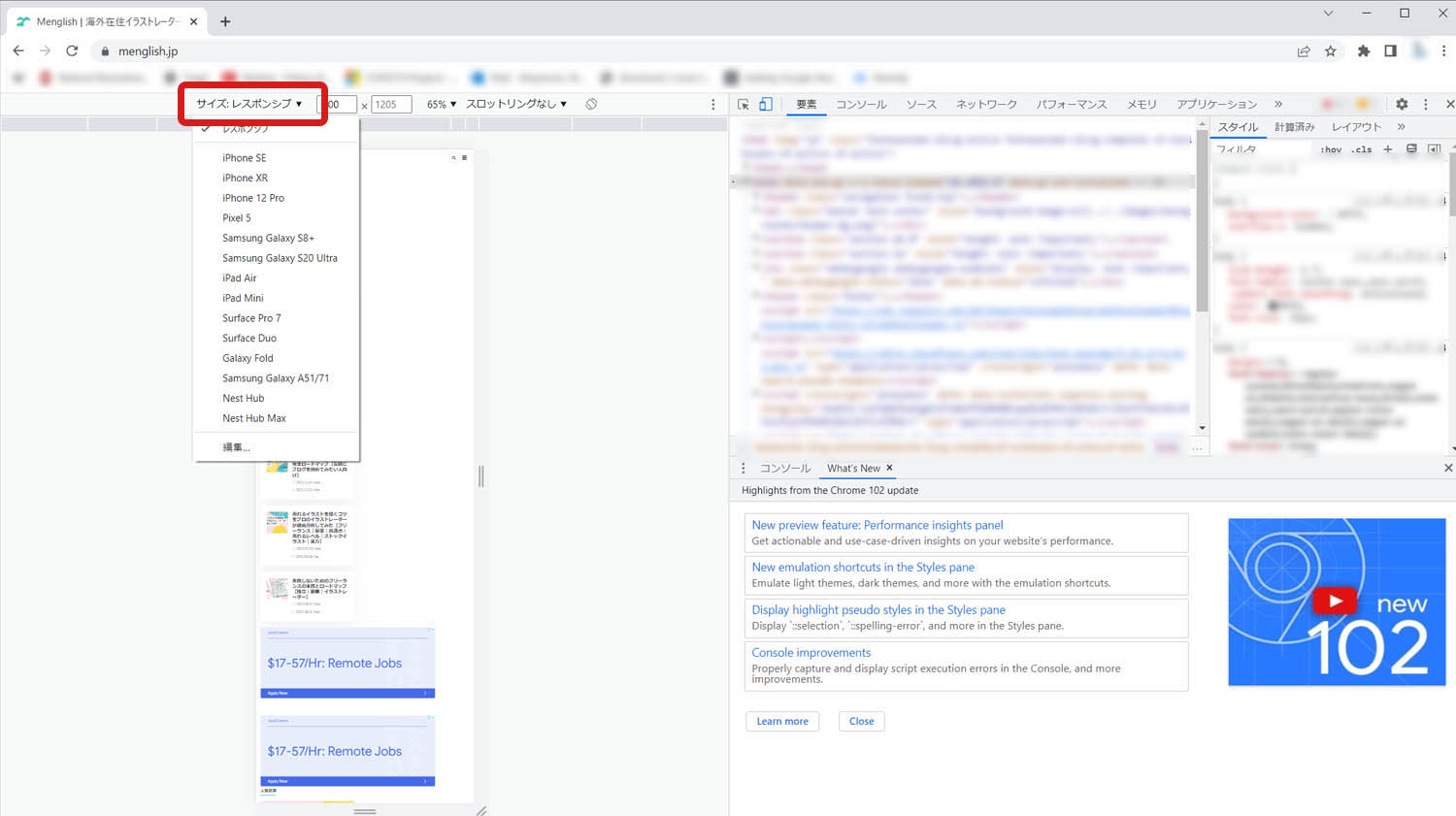
デバイスを選択
👇の画面が表示されたら、サイズ:レスポンシブから表示デバイスを選択します。

④Webサイト全体をスクリーンショット
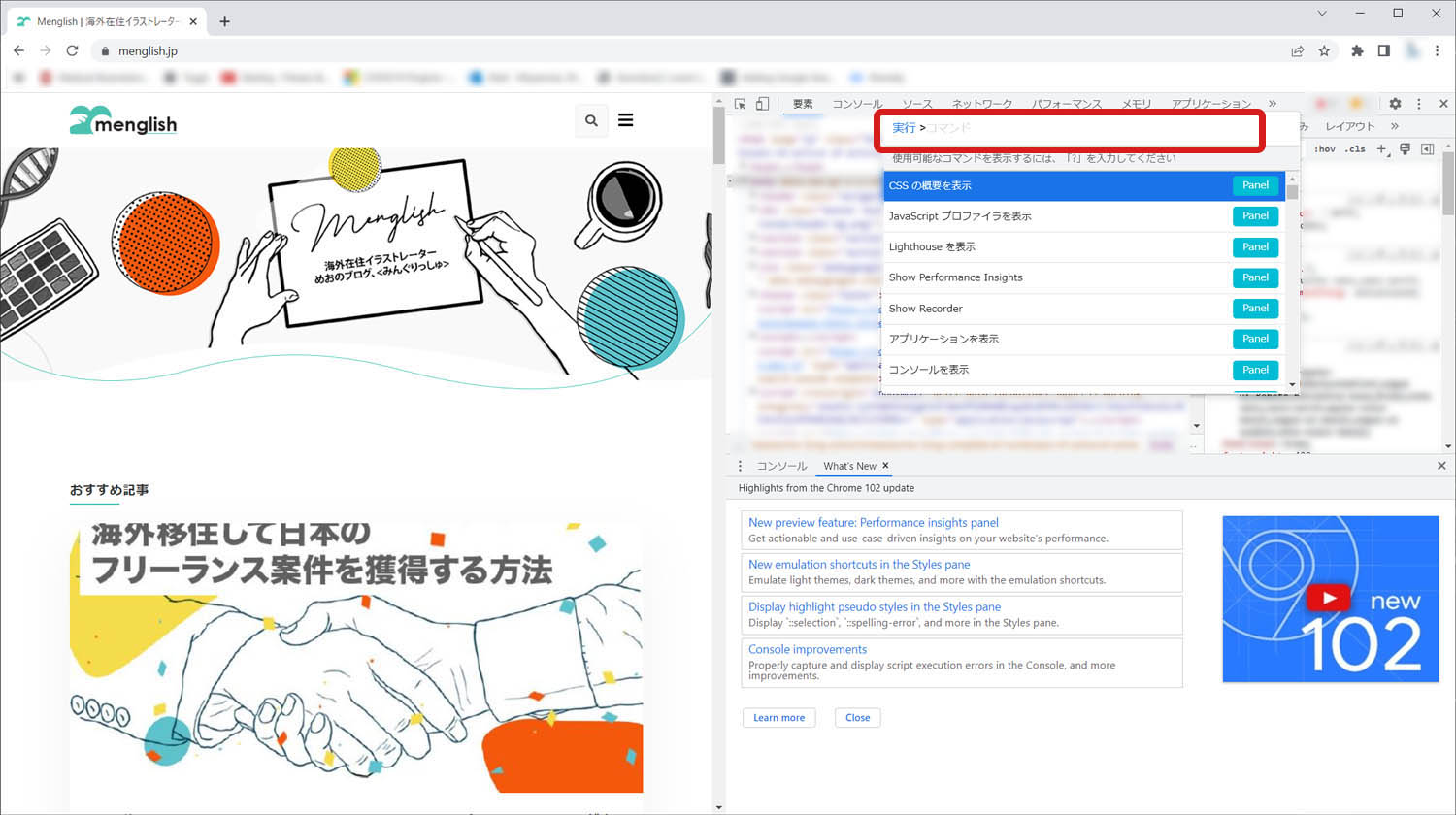
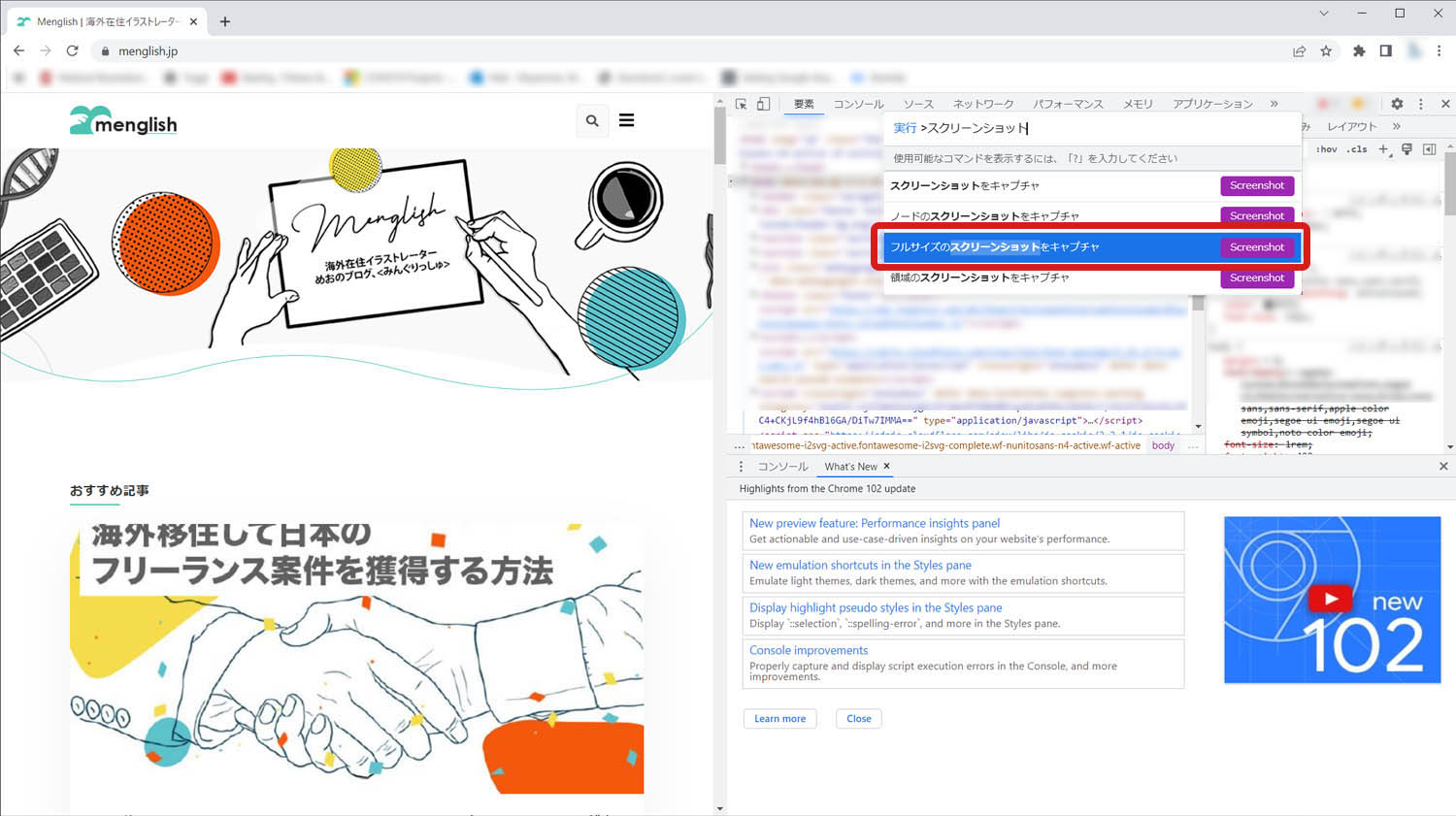
キーボードで次の組み合わせを同時に押し、コマンドを開きます。

WindowsまたはLinux
Ctrl + Shift + P
Mac
Cmd + Shift + P
スクリーンショットで検索し、フルサイズのスクリーンショットをキャプチャを選択

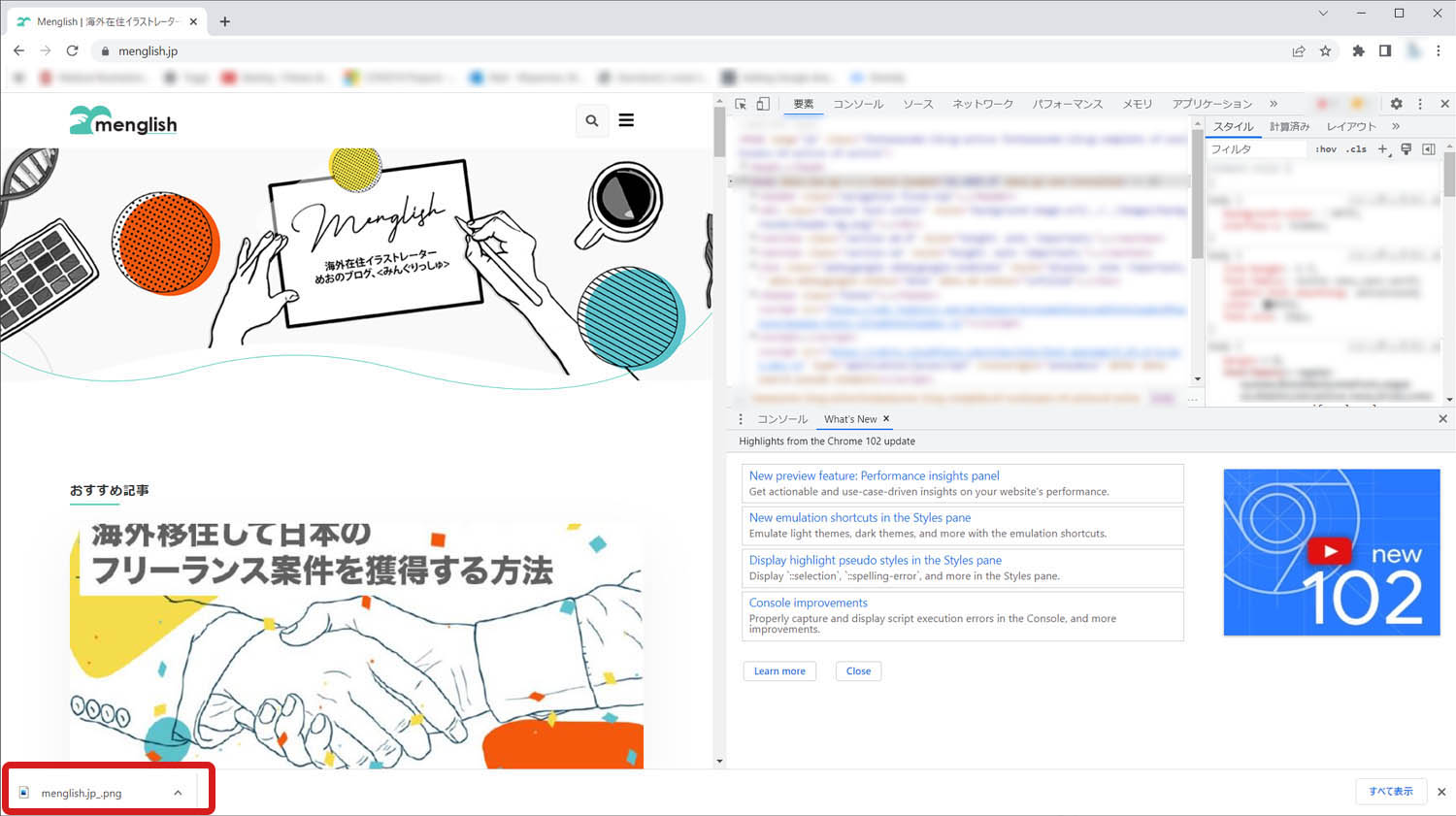
スクリーンショットがダウンロードされます。

まとめ
以上「Chromeを使ってWebサイト全体のスクリーンショットを一発で撮る方法」でした!
「役に立った」と思っていただけたら、シェアいただけますと幸いです。ブログやWEBサイトなどでのご紹介もとても嬉しいです!