Elementorを使ったブログ・ウェブサイトで、カスタムフィールドを追加してみよう!【WordPress】
こんにちは!めお(@meeowmiya)です。
Elementorでは動的タグを使用することで、ブログタイトルやアイキャッチなどを動的に設定することが可能です。
しかし動的タグはWordPressにもともと内蔵されているカテゴリーやタグ、投稿者や日時などにしか対応しておらず、固有の動的タグを作ったり表示することが初期設定のままではできません。
そのため、例えば「ポートフォリオページを作っていて依頼主の名前を入れたい!」といった場合の「依頼主」に対する情報を各ページに追加したり表示したりするにはセットアップを行う必要があります。

本記事ではこういった疑問にお答えし、本記事ではElementorでカスタムフィールドを追加する方法を紹介します。
Elementorはドラッグ&ドロップ形式で、簡単にWordpressページが作れるプラグイン型ページビルダーです。コーディング知識ナシでも簡単に素早くHPを作ることができ、コーディングが苦手なWebデザイナーさんにもオススメ。無料版から利用開始でき、次のリンクから簡単にダウンロードできます。ぜひご利用ください!
それでは詳しく見ていきましょう。
目次
カスタムフィールドを追加するには、Advanced Custom Field(ACF)というプラグインを使います。
ACFとElementorをかけあわせれば、自在にページ情報を追加して好きな形でひょうじすることができます。
それでは詳しく見ていきましょう。
プラグインをインストールする
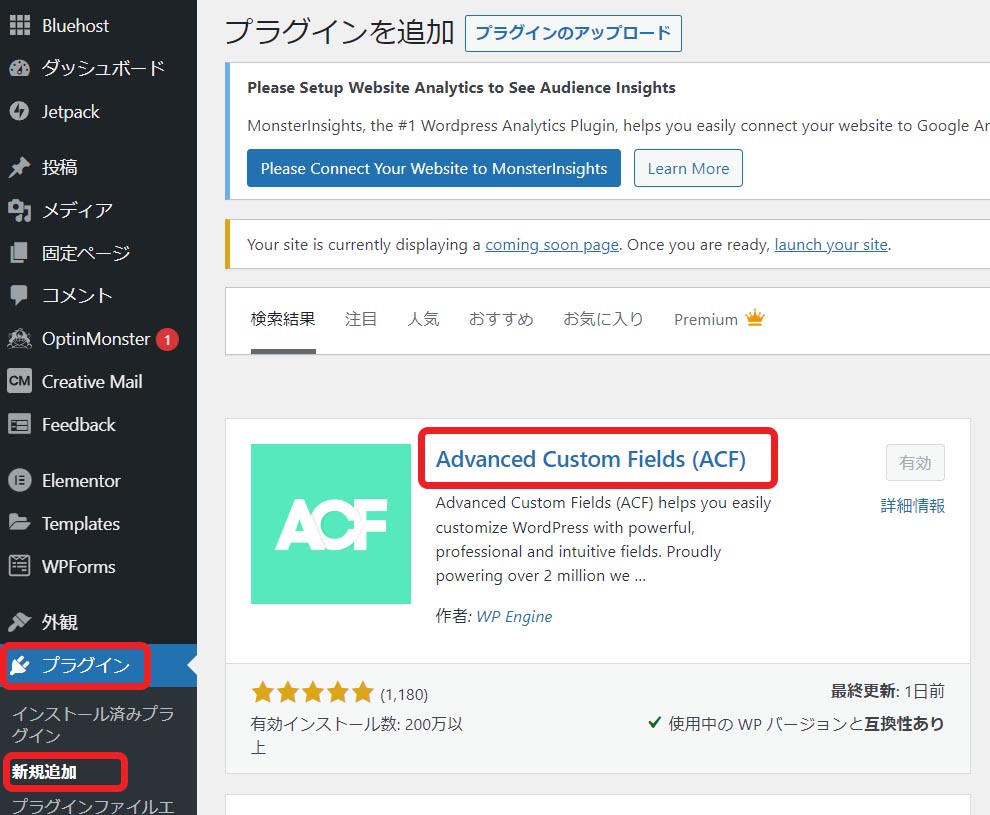
プラグインから新規追加、**Advanced Custom Field (ACF)**をインストールし、有効化します。

有効化が済みましたら、ACFがメニューに現れます。

カスタムフィールドを作成する
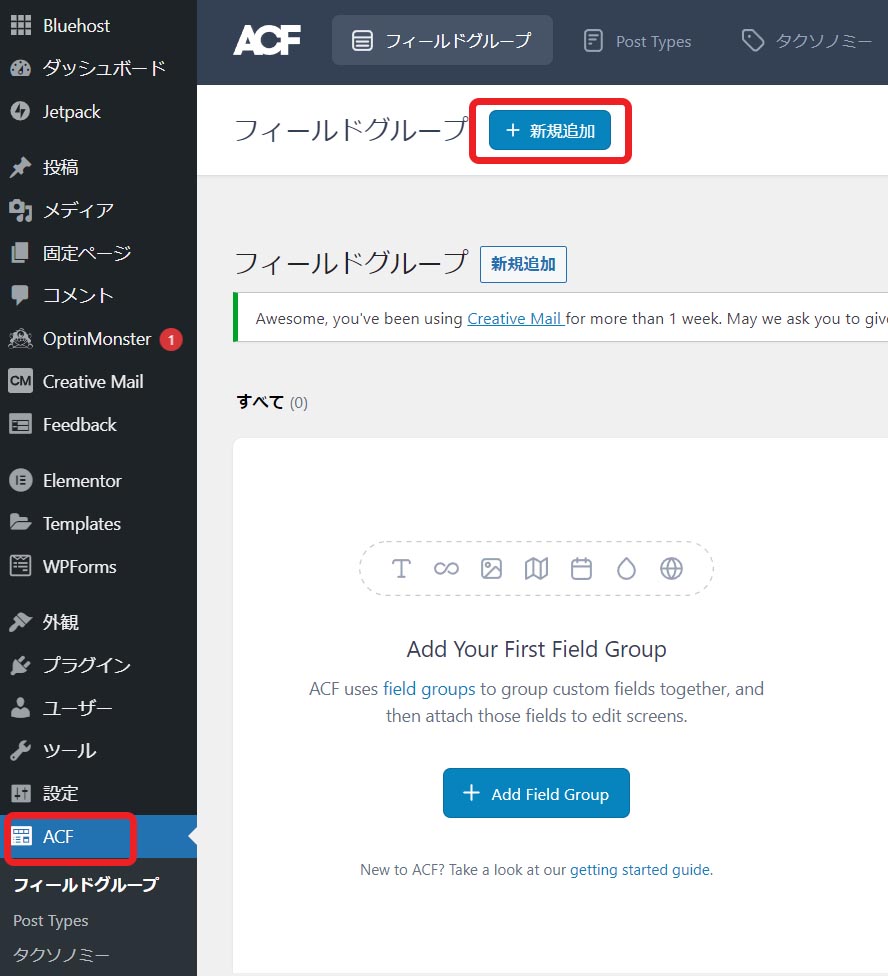
メニューからACFをクリックし、新規追加

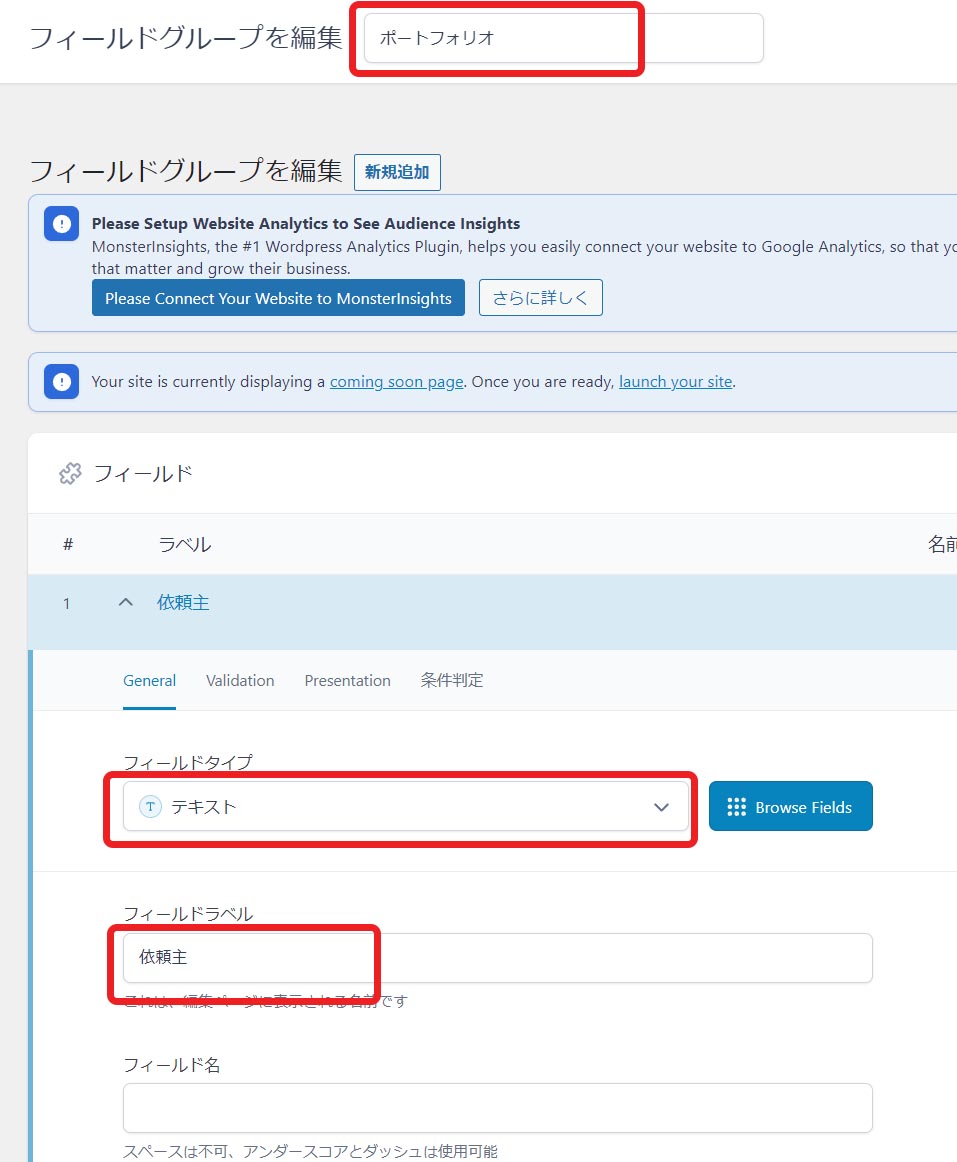
フィールドグループを命名し、フィールドタイプとフィールドラベルを記入します。フィールド名は自動で生成されますが、編集も可能です。

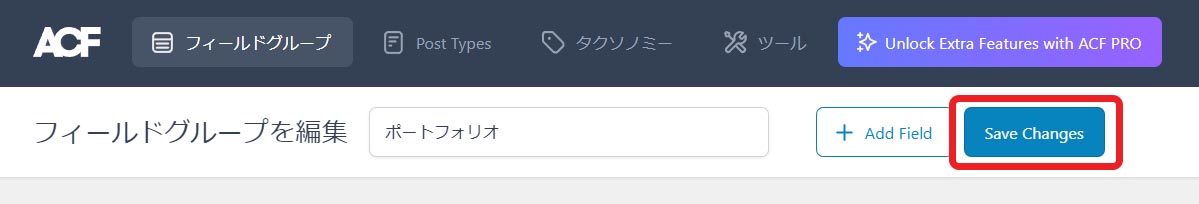
ページをスクロールし、設定からルールを編集します。
ここでは、どういったページ・投稿にカスタムフィールドが表示されるかを設定します。
Save Changesをクリックして保存します。

カスタムフィールドを編集する
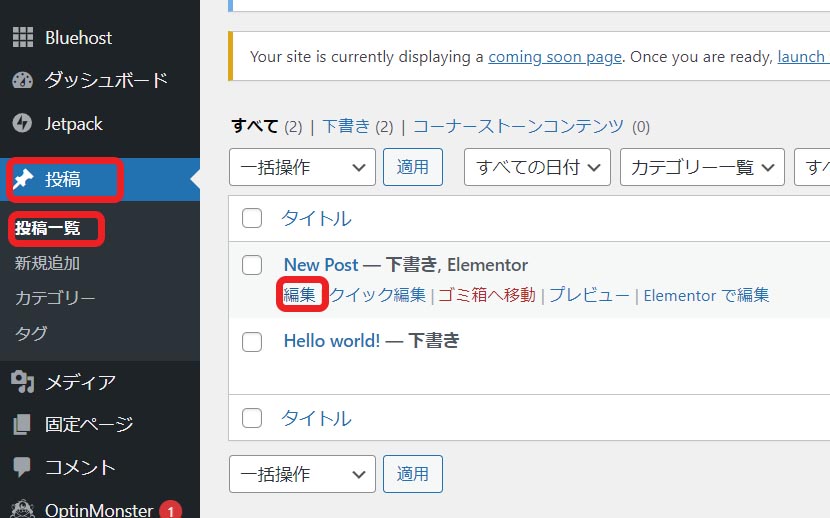
カスタムフィールドを追加したい投稿・固定ページ一覧から編集をクリックします。

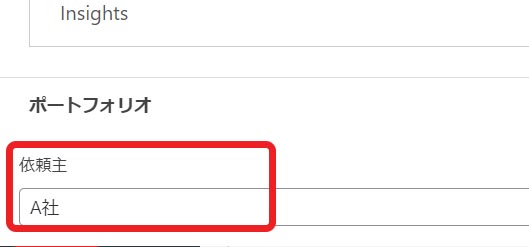
ページ後部にカスタムフィールドを編集するフィールドが表示されます。各ページに情報を追加します。

Elementorを編集する
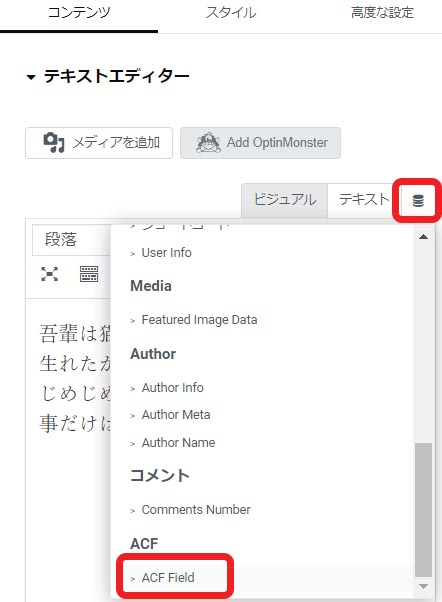
最後に、Elementorに戻り、テキストベースのウィジェットをドラッグ&ドロップします。
コンテンツ、動的タグから一番下のACF Fieldを選択

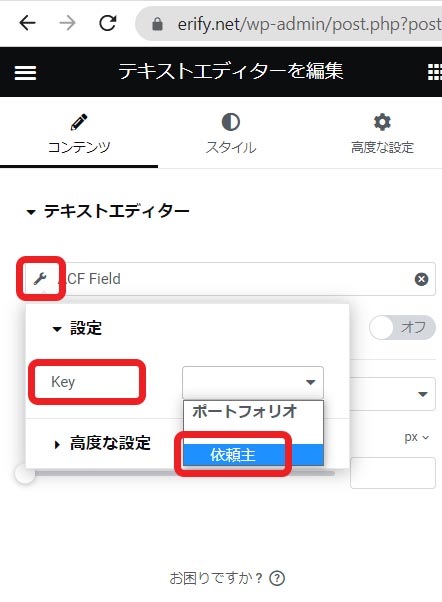
ACF Field横のスパナアイコンを選択し、Keyからカスタムフィールドを選択する

まとめ
以上「Elementorを使ったブログ・ウェブサイトで、カスタムフィールドを追加してみよう!」でした!
「役に立った」と思っていただけたら、シェアいただけますと幸いです。ブログやWEBサイトなどでのご紹介もとても嬉しいです!
Elementorはドラッグ&ドロップ形式で、簡単にWordpressページが作れるプラグイン型ページビルダーです。コーディング知識ナシでも簡単に素早くHPを作ることができ、コーディングが苦手なWebデザイナーさんにもオススメ。無料版から利用開始でき、次のリンクから簡単にダウンロードできます。ぜひご利用ください!