Elementorでページ冒頭文を表示する方法【Post Exerpt 使えない|WordPress】
こんにちは!めお(@meeowmiya)です。
Elementorでは動的タグを使用することで、ブログタイトルやアイキャッチなどを動的に設定することが可能です。
こういった機能のひとつに、各ページの冒頭文を表示させるPost Exerptがありますが、Elementorにはバグがあり、Post Exerptは実質使用できません。

こういった疑問にお答えし、本記事ではPost Exerptのワークアラウンドを紹介します。
Elementorはドラッグ&ドロップ形式で、簡単にWordpressページが作れるプラグイン型ページビルダーです。コーディング知識ナシでも簡単に素早くHPを作ることができ、コーディングが苦手なWebデザイナーさんにもオススメ。無料版から利用開始でき、次のリンクから簡単にダウンロードできます。ぜひご利用ください!
それでは詳しく見ていきましょう。
目次
Post Exerptのバグについて
Elementorでは各ページ冒頭文を引用する場合、Post Exerptというウィジェットか動的タグを使用します。
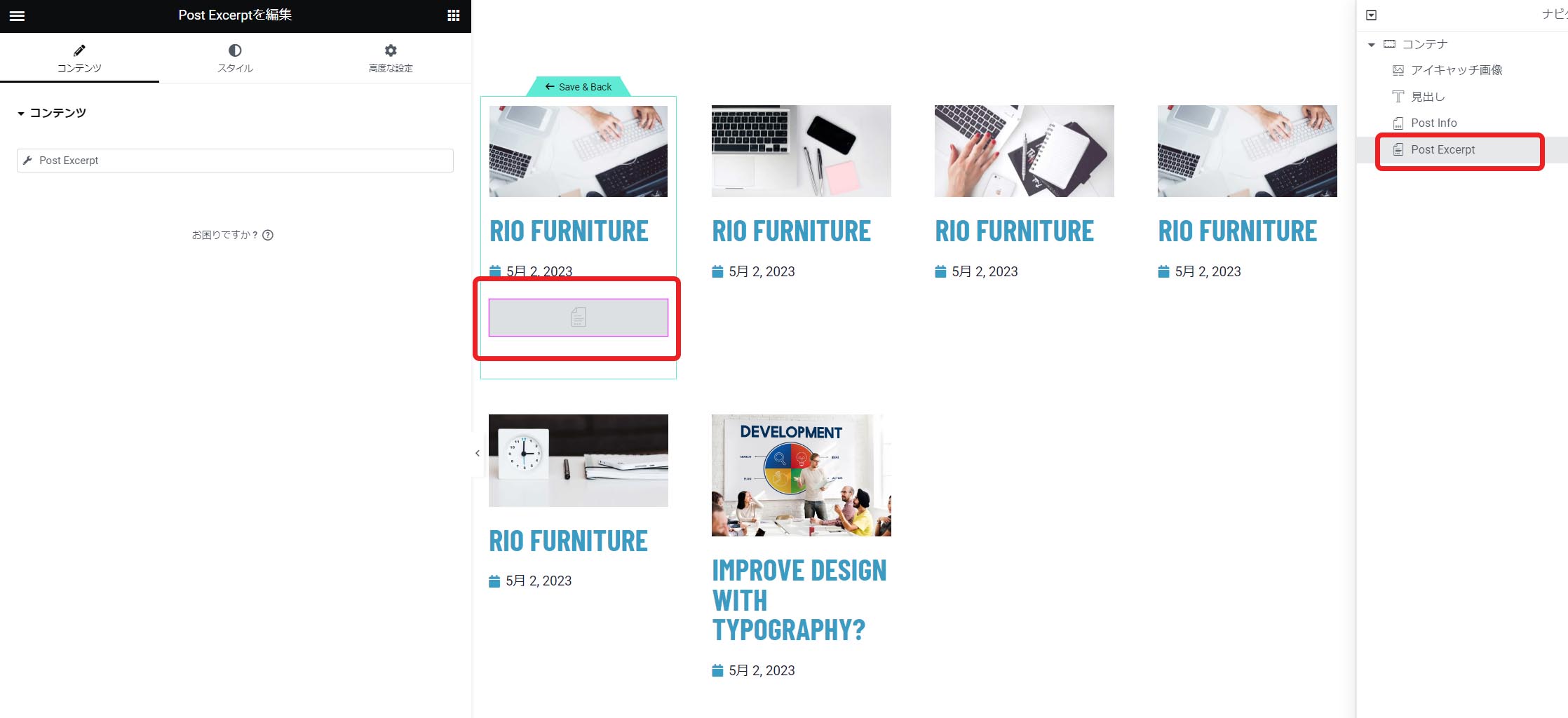
ブログカードにドロップしてみました。何も表示されないことがお分かりいただけるかと思います。

ではここで、Post Exerptウィジェットが何を表示しているか見ていきましょう。
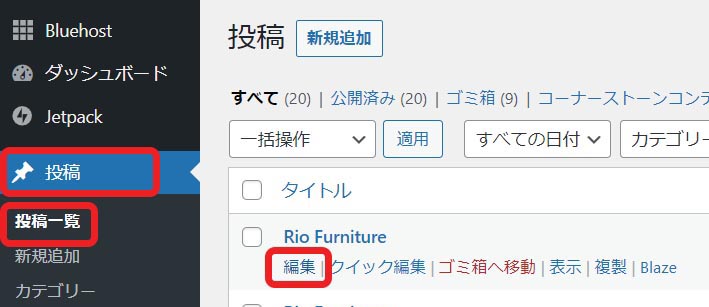
Wordpressホームページに戻り、投稿>投稿一覧から、エントリをえらび、編集を選択します。

画面右側、抜粋をみると、テキストボックスがあります。

ここに文章を追加すると、Post Exerptに反映されます。
抜粋を書けばブログカードに反映されるのですが、いちいち設定するのが面倒くさいという方も多いのが現実かと思います。
Elementor公式サイトには、抜粋が白紙の場合はエントリからPost Exerptをとってくるとの記載がありますが、どうやら割と前から未解決のバグがあるようで、このようには機能しません。
Elementorのバグ情報についてはこちらのGithub Issuesをご覧ください。
🐞 Bug Report: Post Excerpt in new Grid Loop not displaying anything - [ED-10128]
ワークアラウンド
しかし、ワークアラウンドがあり、Post Exerptを使わなくてもエントリ冒頭文を反映することが可能です。
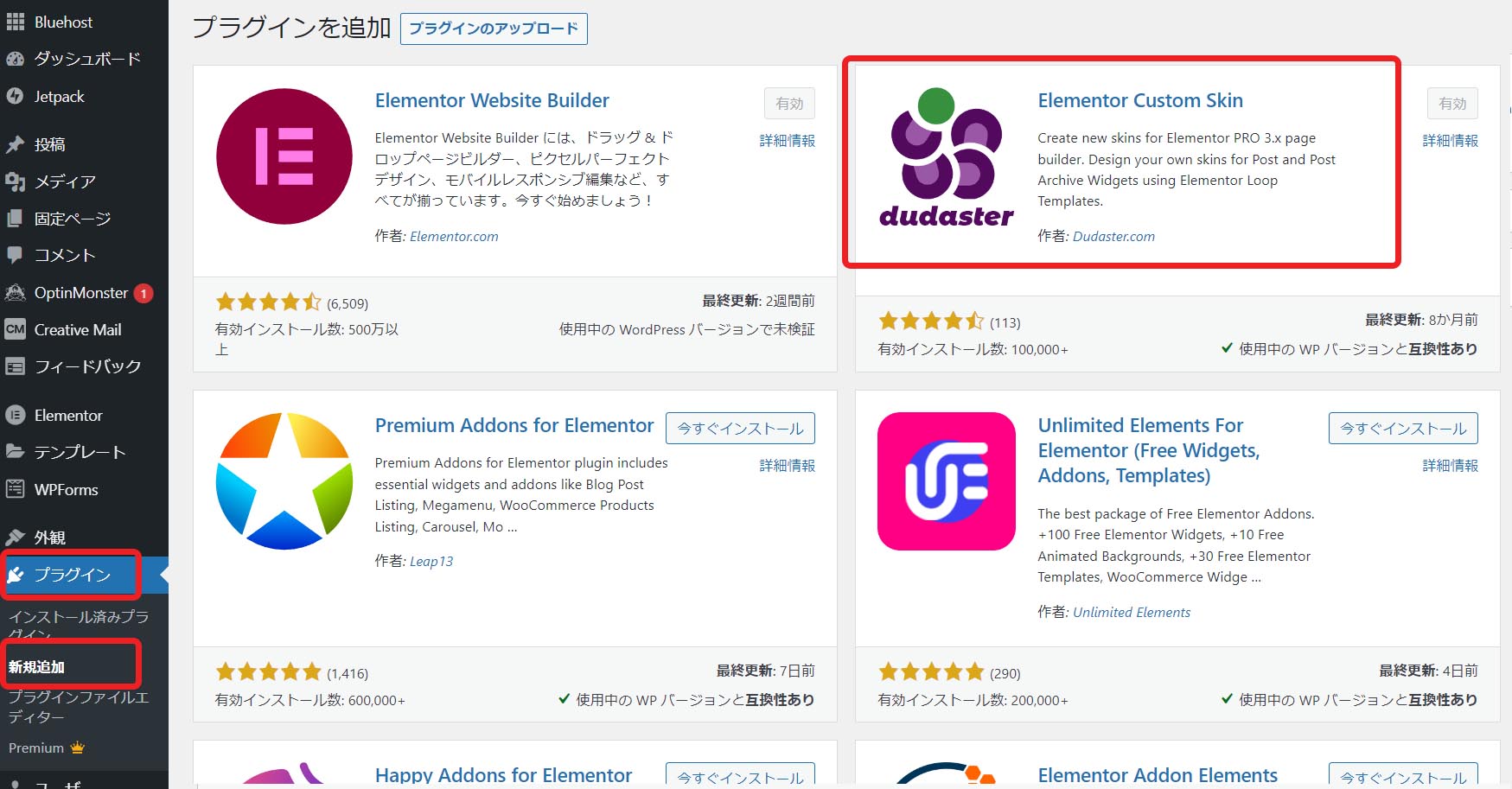
①Elementor Custom Skinプラグインを追加
プラグインから新規追加、Elementor Custom Skinをインストールし、有効化します。

②Elementorからテキストエディタ―を選択
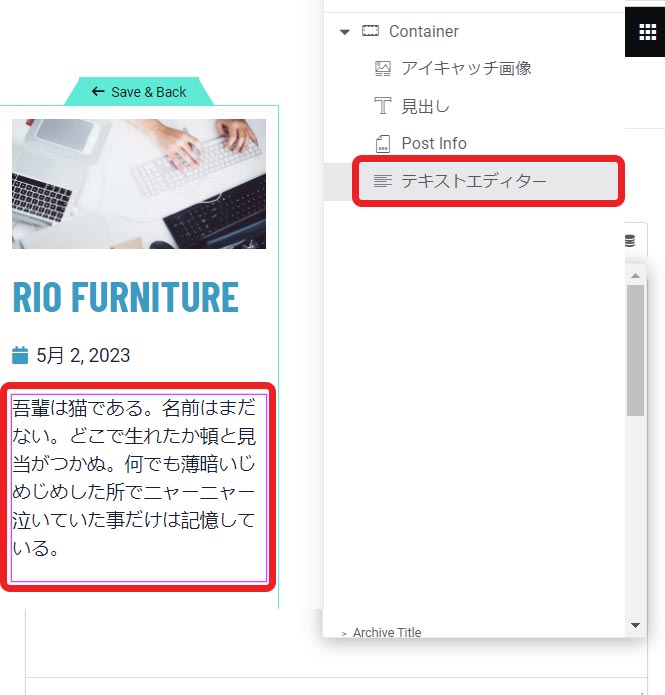
Elementorに戻り、冒頭文を表示したい部分にテキストエディターウィジェットを挿入します。

③Dynamic TagでPost Summaryを選択
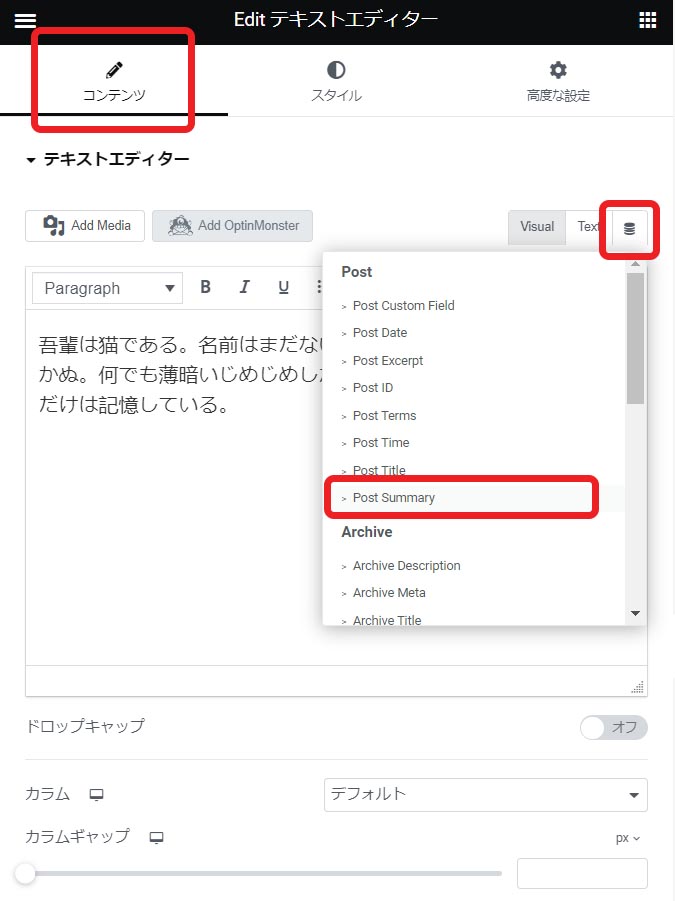
テキストエディタ―のコンテンツからDynamic Tagsを選択、Post Summaryを選択

④ページ冒頭文が表示されます!
文字数や前後のテキストの表示設定を変更するにはPost Summary横のスパナアイコンを選択します。

まとめ
以上「Elementorでページ冒頭文を表示する方法」でした!
「役に立った」と思っていただけたら、シェアいただけますと幸いです。ブログやWEBサイトなどでのご紹介もとても嬉しいです!
Elementorはドラッグ&ドロップ形式で、簡単にWordpressページが作れるプラグイン型ページビルダーです。コーディング知識ナシでも簡単に素早くHPを作ることができ、コーディングが苦手なWebデザイナーさんにもオススメ。無料版から利用開始でき、次のリンクから簡単にダウンロードできます。ぜひご利用ください!