Elementorサイドバーを有効化する方法【使えない|アーカイブ|タグ|カテゴリー|Hello|WordPress】
こんにちは!めお(@meeowmiya)です。
本記事では、サイドバーを有効化し使えるようにする方法について解説します。

Elementorでは基本はHello Elementorというテーマを使用しますが、初期設定のままだとサイドバーが利用できず、「サイドバーがありません」というエラーが出ます。

その結果、カテゴリやタグによる絞り込みや「よく読まれている記事」を設定できません。
しかし、Helloテーマの設定を変えることでこれらの機能はすぐに使えるようになります。
本記事では設定の変更方法を解説します。
Elementorはドラッグ&ドロップ形式で、簡単にWordpressページが作れるプラグイン型ページビルダーです。コーディング知識ナシでも簡単に素早くHPを作ることができ、コーディングが苦手なWebデザイナーさんにもオススメ。無料版から利用開始でき、次のリンクから簡単にダウンロードできます。ぜひご利用ください!
それでは詳しく見ていきましょう。
目次
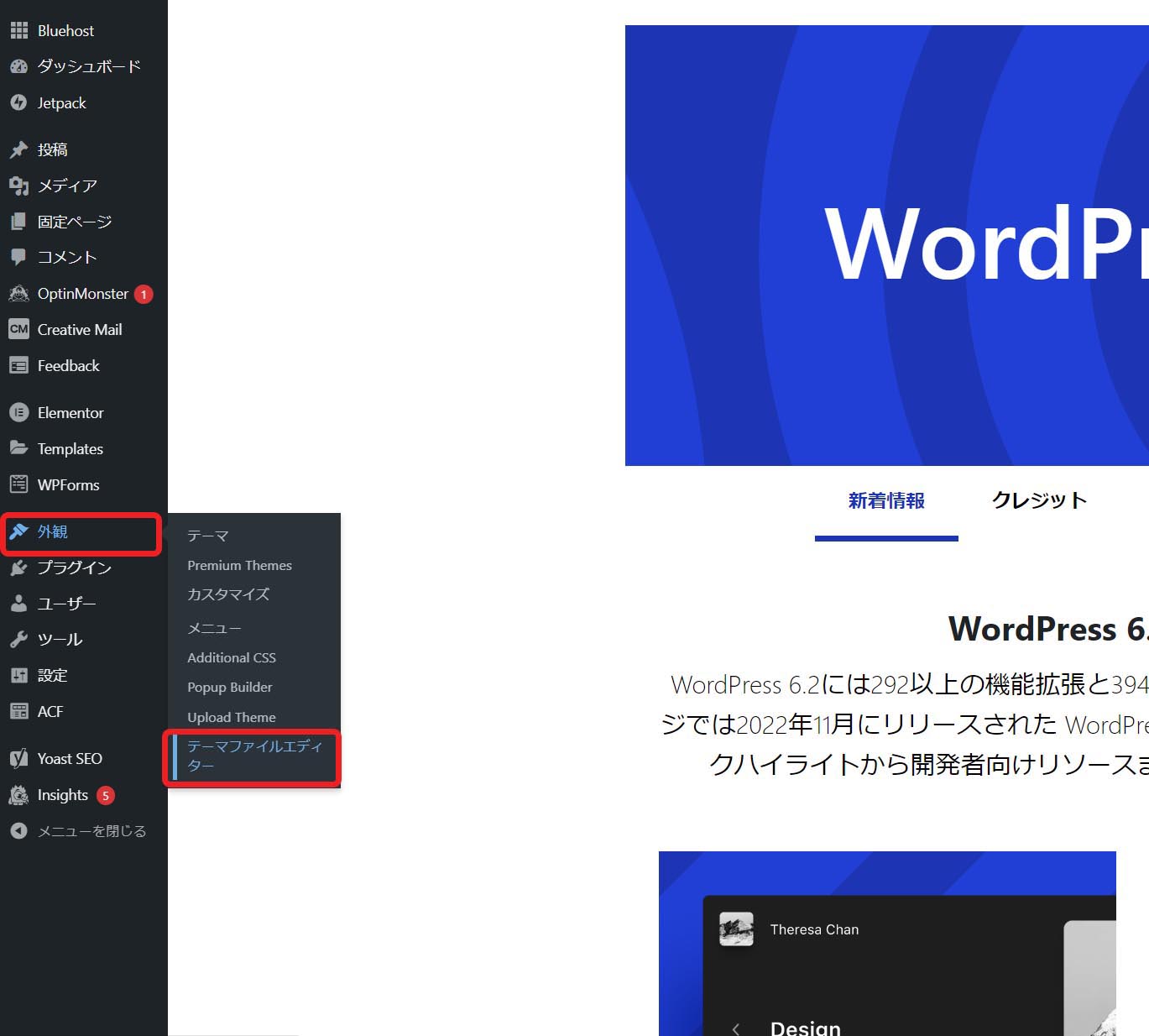
①Wordpressページから外観>テーマファイルエディター

②PHPを編集
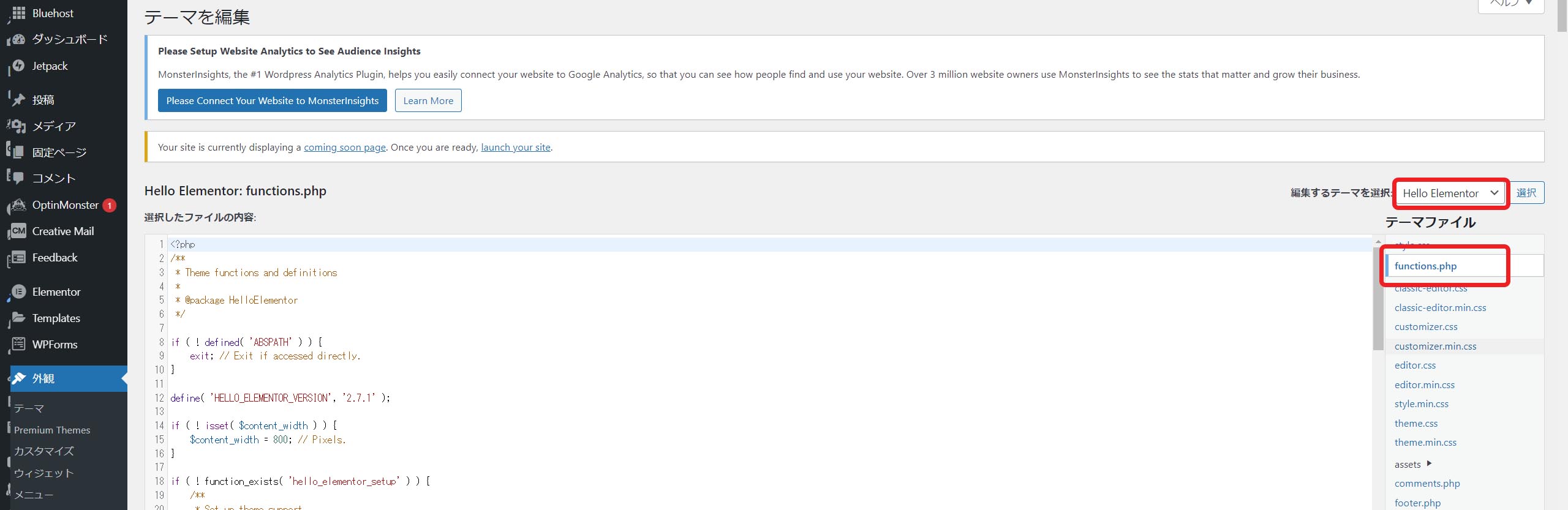
編集するテーマをHello Elementorに設定した状態でテーマファイルからfunctions.phpを選択

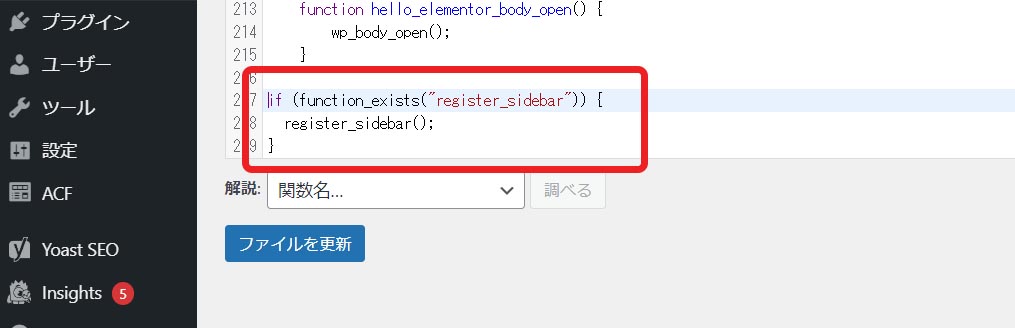
新しく次の行を追加
if (function_exists("register_sidebar")) {
register_sidebar();
}

公式ページから引用したコードをそのまま使用しています。
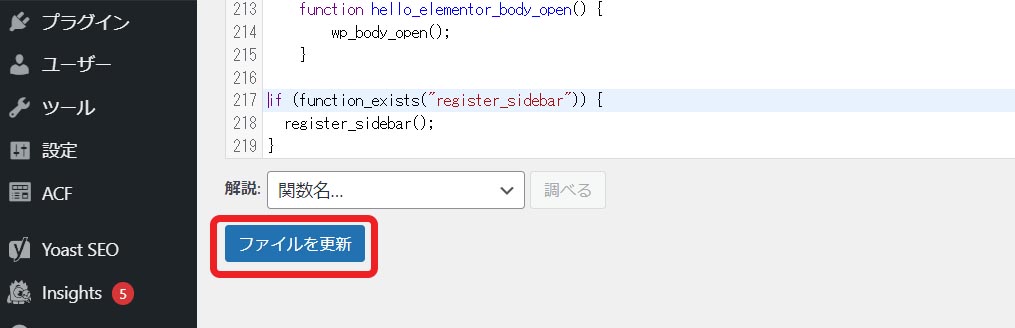
ファイルを更新

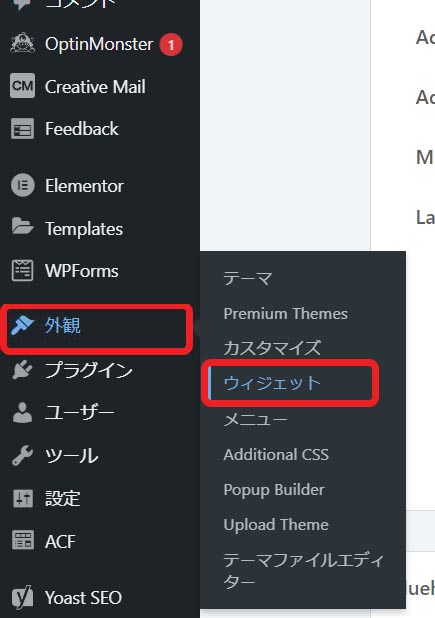
外観メニュー内にウィジェットメニューが新しく追加される

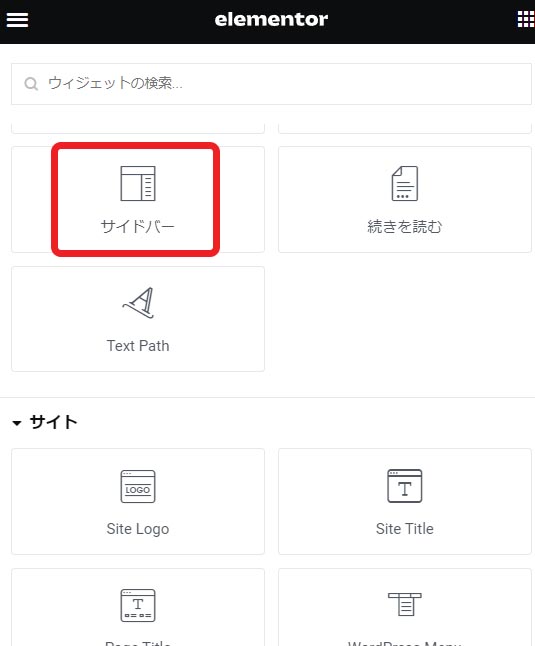
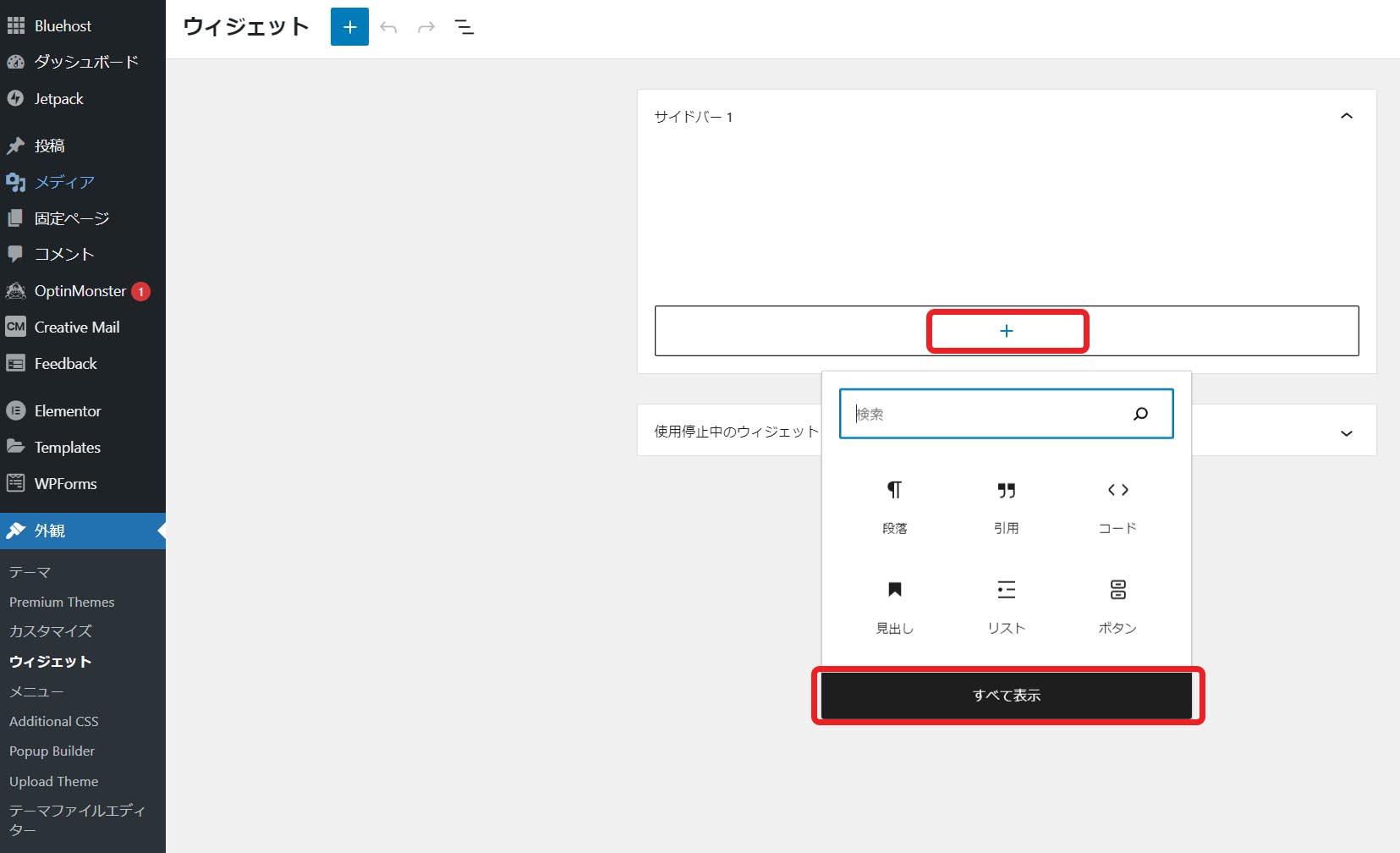
③ウィジェット内から+を選択肢、サイドバーを作成

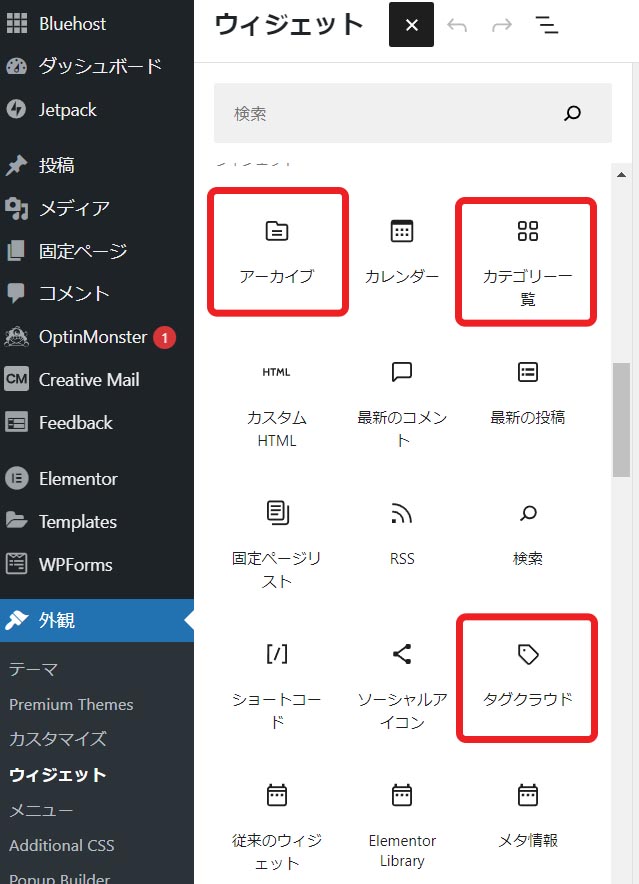
すべて表示でアーカイブやカテゴリー一覧など追加できます。

④サイドバーを更新
Elementorに戻ると、作成したウィジェットがサイドバーとして選択できるようになります。

まとめ
以上「Elementorサイドバーを有効化する方法」でした!
「役に立った」と思っていただけたら、シェアいただけますと幸いです。ブログやWEBサイトなどでのご紹介もとても嬉しいです!
Elementorはドラッグ&ドロップ形式で、簡単にWordpressページが作れるプラグイン型ページビルダーです。コーディング知識ナシでも簡単に素早くHPを作ることができ、コーディングが苦手なWebデザイナーさんにもオススメ。無料版から利用開始でき、次のリンクから簡単にダウンロードできます。ぜひご利用ください!