Twitter(X)カードが正しく表示されない問題の解決法まとめ【ブログ|ツイッター(X)|SNS運用】
最近ようやくTwitter(X)カードを画像付きで正しく表示できるようになりました。


という方に参考にして頂ければと思います。本記事では、👇のように表示されるツイートが画像と一緒に表示されるように修正する方法について解説します。

それでは詳しく見ていきましょう。
目次
Twitter(X)カード表示確認に使えるウェブサイト
Twitter(X)カードの表示を確認するためにはTwitter Card Validatorを使います。
Card URLに表示確認をしたいアドレスを入れると、どのように表示されるか確認できます。
Card Validator | Twitter Developer
URLを入れると、Twitter(X)タイムラインでどのように表示されるかプレビューできます。
便利なように見えますが、詳細なエラーが出ないため自力でデバッグするしかない仕様になっています。
以下、Twitter(X)カードが正しく表示されない時の対処法一覧です。
①open graphとtwitter cardのメタタグを設定する
Twitter(X)やFacebookをはじめとするSNSは、メタタグを読み込んでサムネカードを表示します。
Facebookをはじめとするほとんどのサムネカードの表示は基本的にog (open graph)タグを使えばオッケーですが、Twitterだけは特別に独自仕様の設定が必要です。
まず各記事の内に以下のメタタグを設定します。
<meta property="og:title" content="記事タイトル">
<meta property="og:description" content="ページ概要 ">
<meta property="og:type" content="article"></meta>
<meta property="og:url" content="ページURL"></meta>
<meta property="og:image" content="サムネ画像"></meta>
<meta name="twitter:card" content=カードの種類"></meta>
<meta property="twitter:title" content="記事タイトル"></meta>
<meta property="twitter:description" content="ページ概要 "></meta>
<meta property="twitter:image" content="サムネ画像"></meta>
twitter(X)を正しく表示させるためにはtwitter:titleとtwitter:cardが必須です。
カードタイプは、“summary”、“summary_large_image”、“app”、“player”のどれかが入力できますが、ブログの場合、“summary”か“summary_large_image”のどちらかを選びましょう。
それぞれの違いは次の通りです。
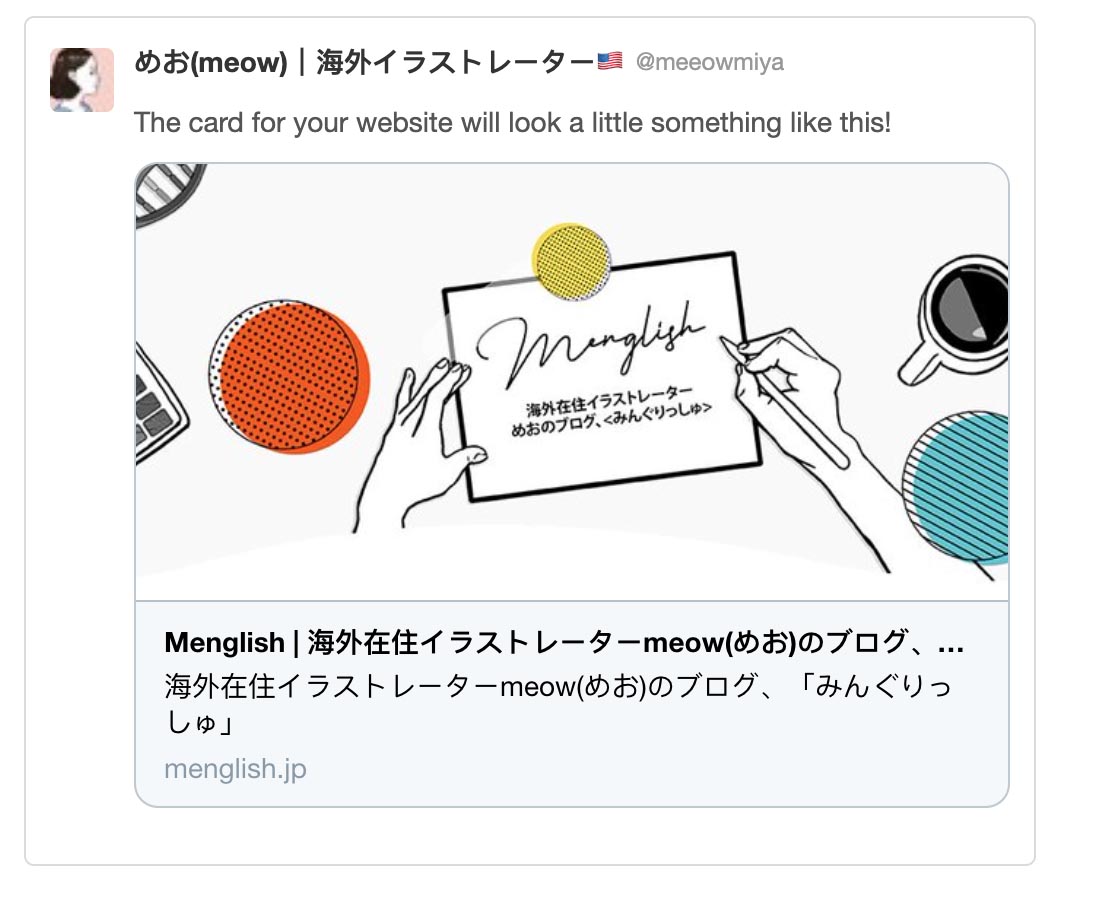
summary_large_image👇

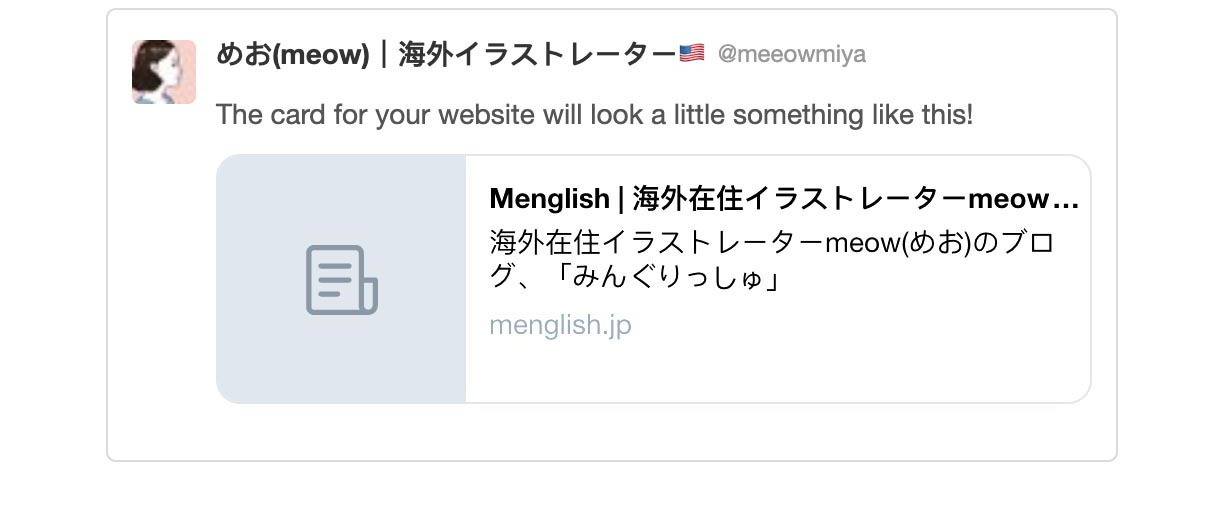
summary👇

②Twitter(X)に画像ディレクトリのアクセスを許可する
robots.txtとはGoogleやTwitter(X)などの検索エンジンに対して、サイトのどの部分にアクセスしてよいかを表記したものです。
デフォルトの場合、Twitterが画像にアクセスできていない可能性があり、そのためにのエラーが出ます。
rootディレクトリにrobots.txtという名前のtxtファイルを作成し、以下を入力してください。
User-agent: *
Disallow: /
User-agent: Twitterbot
Allow: /
まず最初の2行で、すべての検索エンジン(User-agent: *)にサイト全体のアクセスをブロック(Disallow: /)します。
4-5行目ではTwitter検索エンジンにサイト全体のアクセスを許可(Allow: /)しています。
既にrobots.txtがある方は、その他の設定に合わせてTwitterbotにアクセス許可を与えてください。
③画像リンクを絶対URLに
絶対URLとはリンク先をhttp://~まで含み全てそのまま記述する記載方法です。
twitter:imageやog:imageのリンクがこの表記になっているか確認しましょう。
Twitterは絶対URLしか認識できません。
④画像サイズを確認する
Twitter(X)は読み込める画像に制限があります。
twitter:imageやog:imageで設定した画像が要件を満たしているか確認しましょう。
ぶっちゃけほとんどの場合、画像が問題になることはないと思いますが、念のため。
- 144px x 144 px 以上
- 4096px x 4096 px 以下
- 5MB以下
⑤Twitter(X)設定を確認する
Twitter(X)側の設定が間違っている場合も、Twitterカードはうまく表示されません。
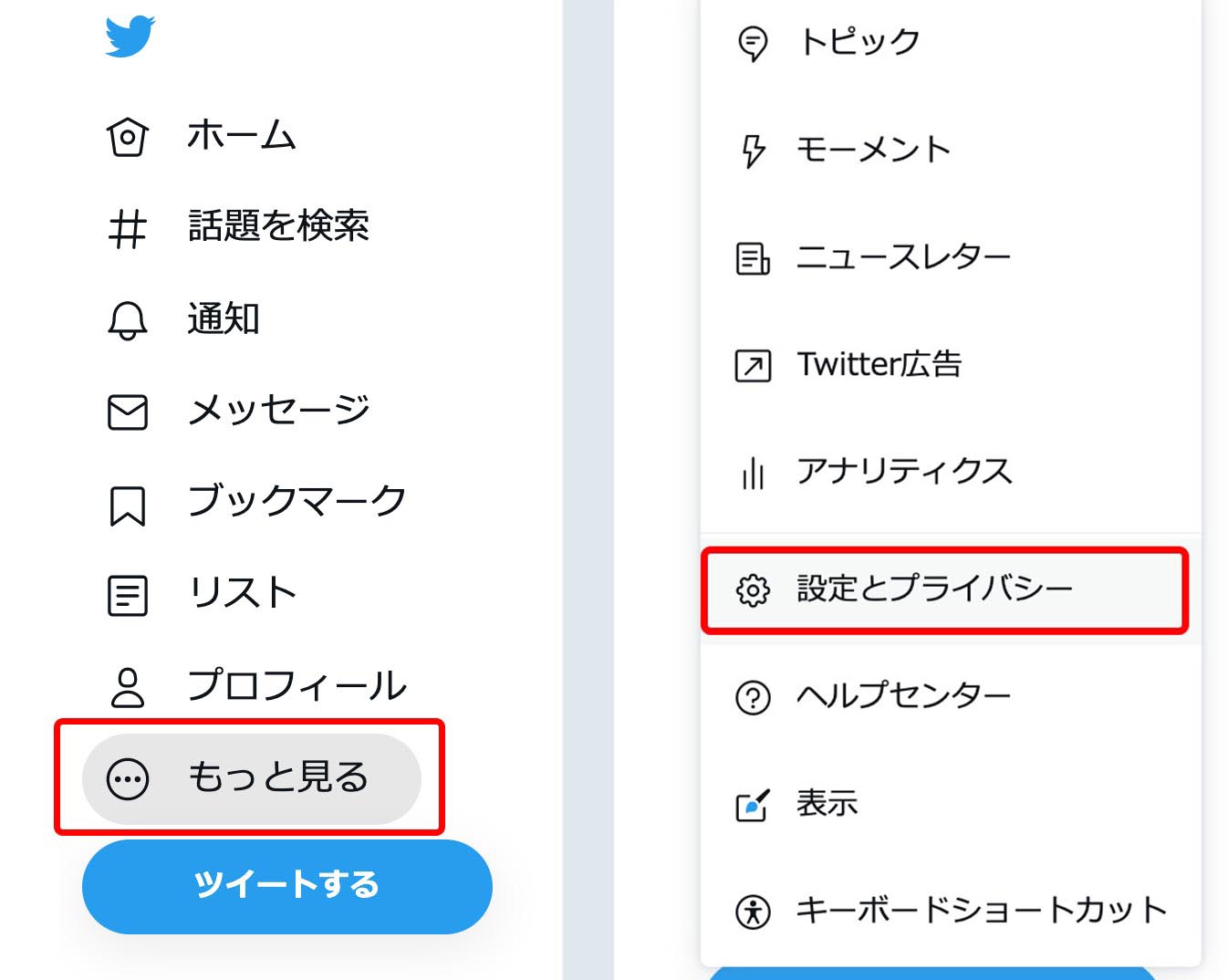
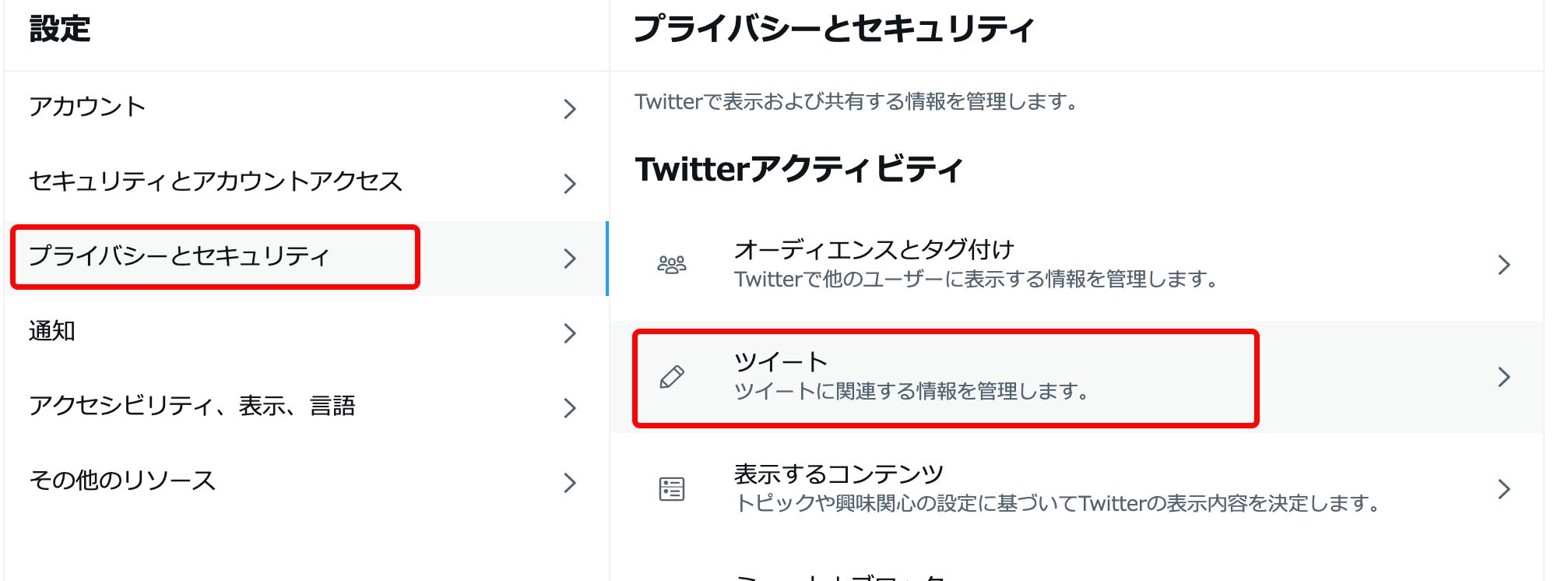
まずTwitter(X)にログインし、「もっと見る」を選択し、「設定とプライバシー」を選択

「プライバシーとセキュリティ」から「ツイート(ポスト)」を選択

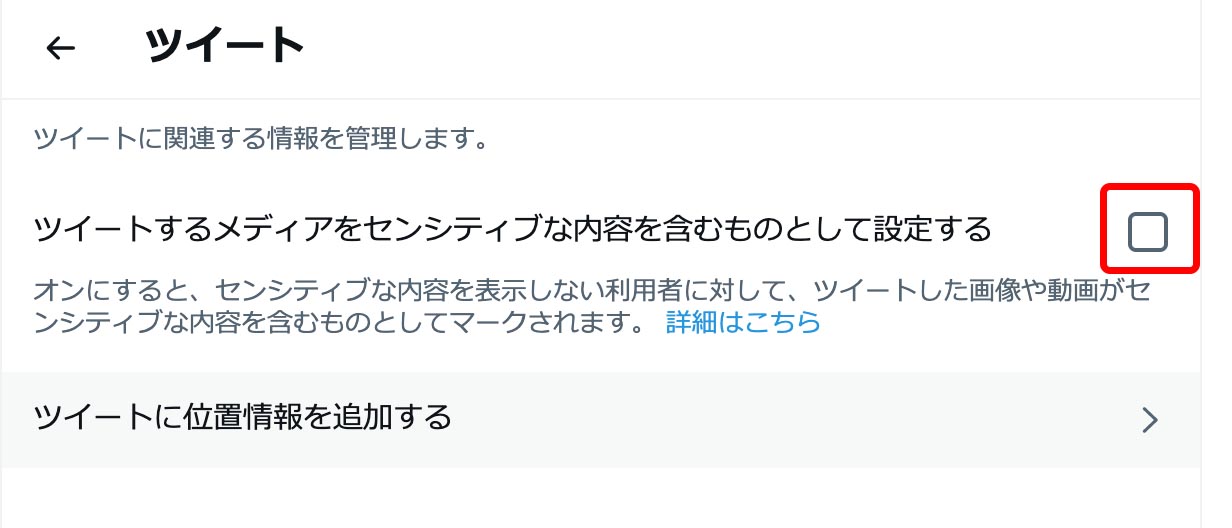
「ツイート(ポスト)する画像/動画を不適切な内容を含むものとして設定する」にチェックマークが入っていないことを確認します。

⑥CDN設定を確認する
Twitter(X)画像をCDNから配信しているとうまく画像が表示されません。
わかりやすい場合は、twitter:imageやog:imageのURLがhttps://cdn.〜と始まっていることが確認できます。
CDNを経由せずに配信する詳しい方法は、使用しているサービスのヘルプをご覧ください。
⑦ページによって画像が表示されたりされなかったりする場合
私の場合はこれでも解決せず、rootディレクトリに直に入っているindex.htmlでは画像が表示されるのに、サブディレクトリに入っている/post/example-post.htmlなどの記事では表示されないという謎仕様でした。
解決策としてはtwitter:imageタグを外し、og:imageだけ残してみてください。
なぜかわかりませんが、私はこれで解決しました。
ツイッターはtwitter:cardとtwitter:titleさえあれば他のogタグも読めるみたいです。
追記 Card Validatorが更新されない問題
Card Validatorは一度使うと1週間ぐらいキャッシュが残ります。
そのため、いくら更新しても同じく古い結果しか見られない可能性があります…
すべて正しくやっているのに直らない場合は、1週間ほど放置してキャッシュが消えるのを待ってみるのもオススメします。
まとめ
以上「Twitter(X)カードが正しく表示されない問題の解決法まとめ」でした!
Twitter Validatorはデバッグできないのでしらみ潰しに試すしかありませんが、こちらの記事が少しでも参考になればと思います。
より詳しく見てみたいという方は、以下のtwitter developer公式サイトを参考にしてください。
「役に立った」と思っていただけたら、シェアいただけますと幸いです。ブログやWEBサイトなどでのご紹介もとても嬉しいです!



