Elementorで動的タグを使ってみよう!【動的要素|アイキャッチ|ブログカード|WordPress】

本記事ではこういった疑問にお答えし、Elementorで動的要素を管理するシステム・ 動的タグについて解説します。
Elementorはドラッグ&ドロップ形式で、簡単にWordpressページが作れるプラグイン型ページビルダーです。コーディング知識ナシでも簡単に素早くHPを作ることができ、コーディングが苦手なWebデザイナーさんにもオススメ。無料版から利用開始でき、次のリンクから簡単にダウンロードできます。ぜひご利用ください!
動的タグを使えば次のようなウィジェットを動的要素に変更することができます。
- テキストボックス
- Heading
- 画像
- リンク
それでは詳しく見ていきましょう。
目次
動的タグの使い方
繰り返しになりますが、 動的タグは次のようなウィジェットに適用することができます。
- テキストボックス
- Heading
- 画像
- リンク
試しにテキストボックスで使ってみましょう。
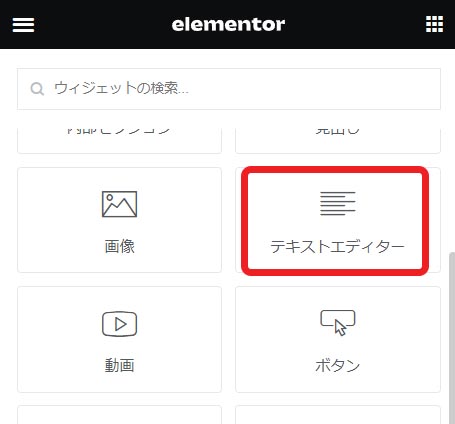
①Elementor内にテキストボックスをドラッグ&ドロップ。

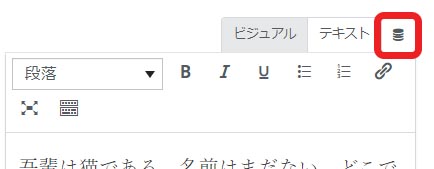
②テキストボックス右端のアイコンをクリック

③使用したい動的要素を選択
動的タグドロップダウンから使用したい動的要素を選択します。

テキストベースのDynamic Tagsには次のようなものがあります。
- 投稿ID
- 投稿タイトル
- ページタイトル
- 日時
- 時間
- 投稿抜粋
- 投稿者
- カテゴリー・タグ
画像ベースの動的タグには次のようなものがあります。
- ロゴ
- アイキャッチ画像
静的ウィジェットを動的にするメリット
Elementorにはロゴ・サイトなど動的ウィジェットが搭載されていますが、個人的には動的タグを使って画像・テキストボックスなどの静的ウィジェットを使うことをオススメしています。
理由は2つあり、以下に詳しく解説します。
変更の自由度が高い
テキストにせよ画像にせよ、設定の自由度が高いです。
たとえばテキストサイズやフォントなど、すべてを設定した上で表示する要素を変更したい場合は、 動的タグから動的要素を変更するだけで変更可能です。
しかし、ロゴやタイトルなどのウィジェットを最初に選んでしまうと、これらを他の要素に変更したくなっても、ウィジェットをドラッグ&ドロップするところからやり直さないといけなくなります。
編集の自由度が高い
また、静的要素の方が全体的に編集できる選択肢が多いです。
たとえばロゴウィジェットではロゴのサイズやディスプレイを調整することはできませんが、画像ウィジェットでは簡単に調整可能です。
同じように、テキストベースの動的要素も改行やhタグなどを始め、テキストボックスやHeadingを使う方が選択肢が多いです。
まとめ
以上「ElementorでDynamic Tagsを使ってみよう!」でした!
「役に立った」と思っていただけたら、シェアいただけますと幸いです。ブログやWEBサイトなどでのご紹介もとても嬉しいです!
Elementorはドラッグ&ドロップ形式で、簡単にWordpressページが作れるプラグイン型ページビルダーです。コーディング知識ナシでも簡単に素早くHPを作ることができ、コーディングが苦手なWebデザイナーさんにもオススメ。無料版から利用開始でき、次のリンクから簡単にダウンロードできます。ぜひご利用ください!