Elementorでブログカードを設定する方法【loop|loopグリッド|WordPress】

本記事ではこういった疑問にお答えし、Elementorでブログカードを設定する方法について解説します。
Elementorはドラッグ&ドロップ形式で、簡単にWordpressページが作れるプラグイン型ページビルダーです。コーディング知識ナシでも簡単に素早くHPを作ることができ、コーディングが苦手なWebデザイナーさんにもオススメ。無料版から利用開始でき、次のリンクから簡単にダウンロードできます。ぜひご利用ください!
Elementorでは、ひとつのテンプレートをいくつものエントリーに適用するブログカードなどをLoopと呼びます。

本記事では次のようなことを紹介します。
- Loopの使い方
- Loopを使うときのコツ
- Loopを使うときの注意点
LoopはElementor有料版の機能です。使用するためには、こちらのリンクからElementor有料版をご購入ください。
それでは詳しく見ていきましょう。
目次
#それでは詳しく見ていきましょう。
Loopの設定方法
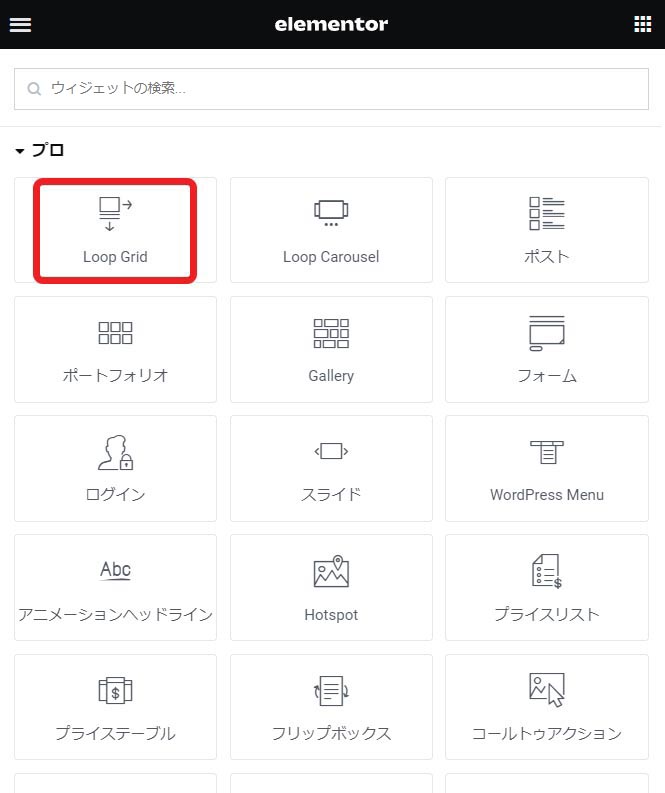
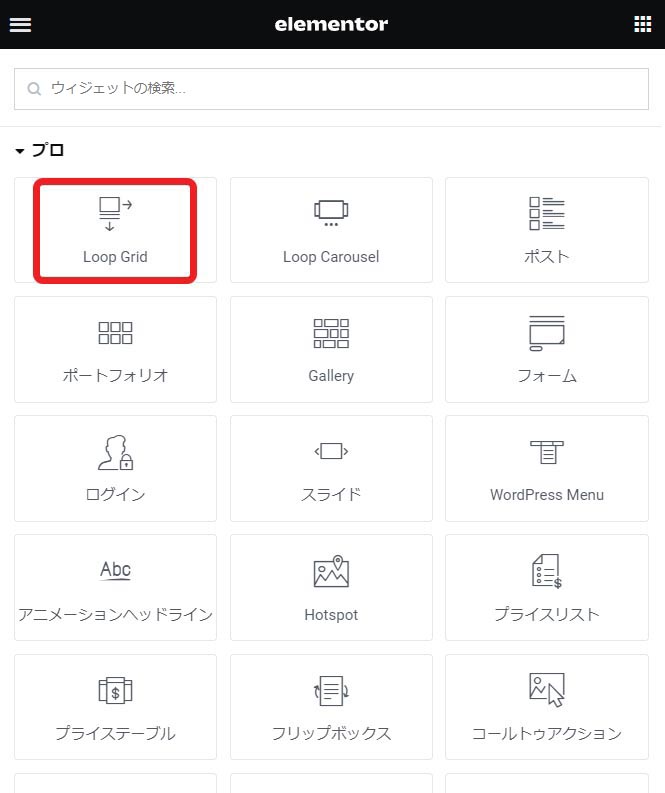
①Elementor WidgetからLoop Gridをドラッグ&ドロップします。

②最初はLoopがないので、Create Templateを選択します。

③ブログカードをビルドする。
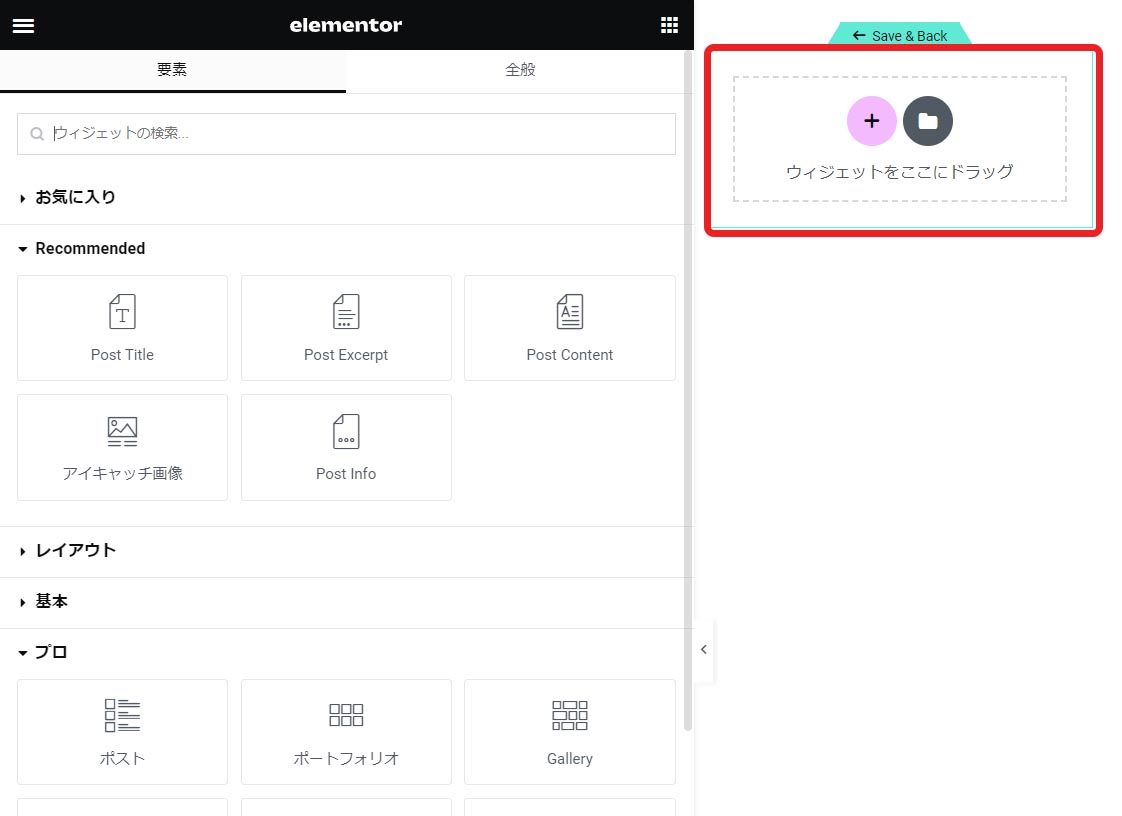
Create Templateを選択すると、編集画面に小さいElementor編集画面が現れます。ここでは各ブログカードの設定を行っていると考えてください。

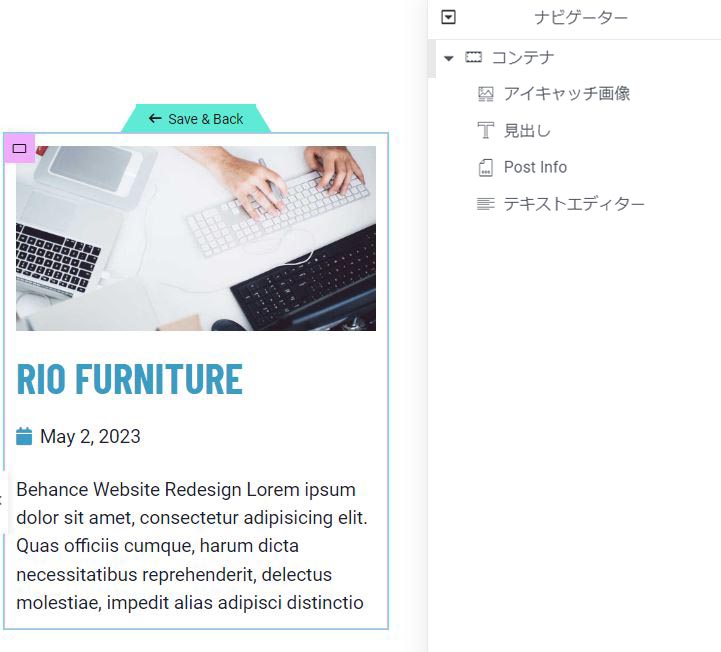
例として、次のようなブログカードを作成しました。ページ構成は右側のNavigationに表示されている通りです。

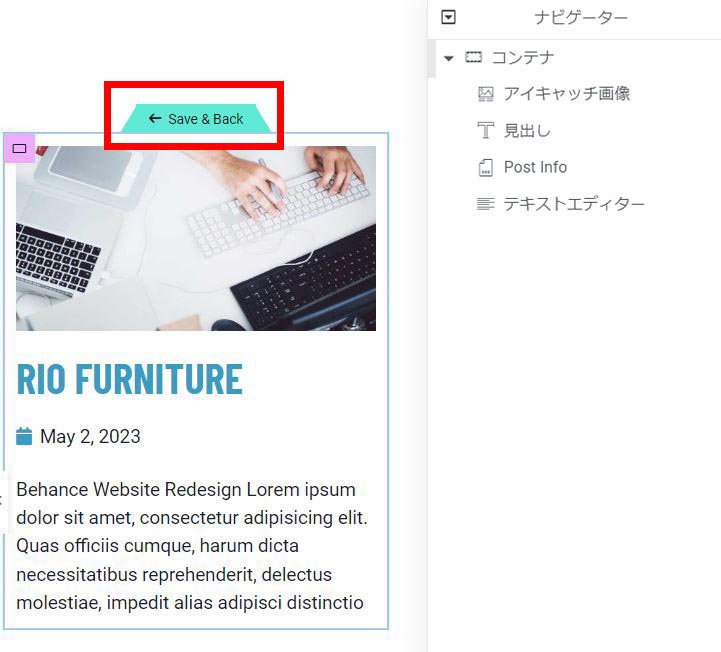
③Save & Back
ブログカードが完成したら、Save & Backを選択してメイン画面に戻ります。

この際、ブログ記事が既にある場合は他の記事もメイン画面に表示されます。

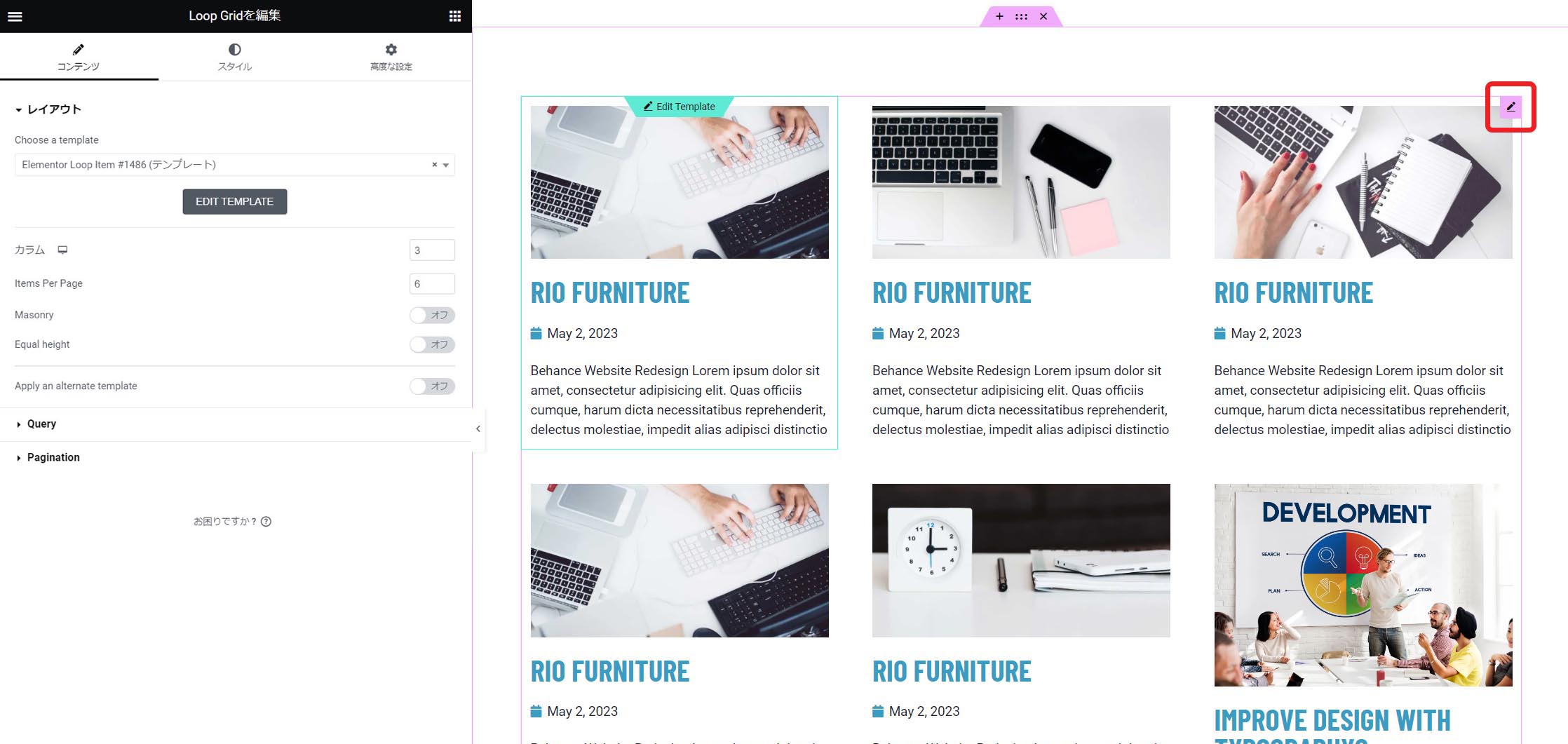
次のステップのため、Loop Grid右上の鉛筆マークをクリックします。
④ページ内でのブログカードの表示設定を変更する
ブログカードを設置したページ内でのブログカードの表示を設定します。

ここではグリッド、ページネーション、クエリなどが設定可能です。
⑤ブログカードテンプレートの管理
作成したLoopテンプレートはテーマビルダー内のLoop itemに格納されます。

Loopを使うときのコツ
ブログカードを表示するページ内でテンプレートを制作する
ブログカードはテーマビルダー > Loop itemでも設定できますが、表示するページ内でテンプレートを設定することをオススメします。
Loop item経由で設定したテンプレートはページ内で使うとうまく表示されないことがあり、せっかく設定したブログカードがガタガタになる…なんてこともあります。
動的タグを使って動的にウィジェットを設定する
ブログカードは動的で、エントリによってタイトルやアイキャッチが変わります。
これらがうまく引用されるように、ブログカードのウィジェットは動的に設定される必要があります。
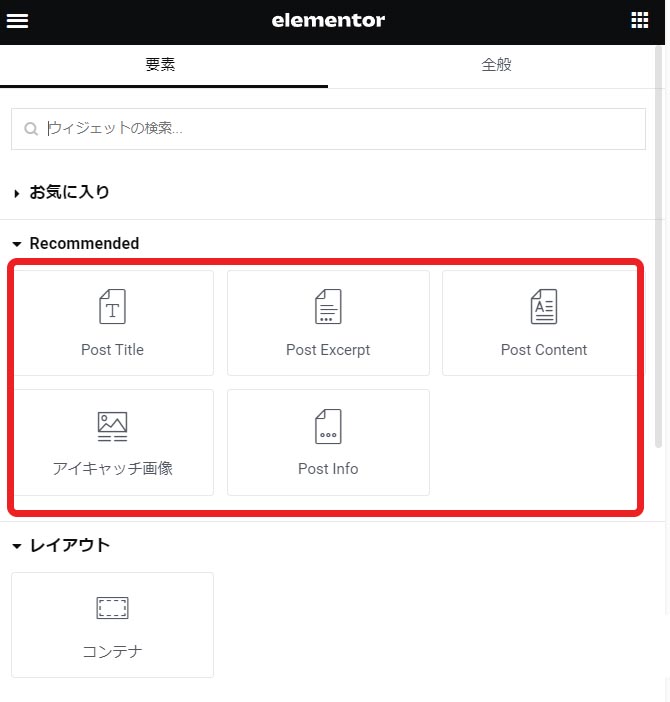
ブログカードをビルドする画面では、Recommendedの欄に動的なウィジェットが優先的に表示されるようになっており、これらをドラッグ&ドロップすれば動的な設定ができるようになっています。

公開前には念のため、サムネ画像やタイトル、冒頭などが動的になっているか確認しましょう。
個人的には紹介したようなRecommendedに表示されている動的ウィジェットを使うことより、 動的タグを使って静的ウィジェットに変換する方法をオススメしています。
こちらの記事に詳しく解説していますので、合わせてご覧になってください。
また、ブログの冒頭を表示する設定について、バグのためPost Exerptはうまく機能しません。
ワークアラウンドについてはこちらにまとめました。
まとめ
以上「Elementorでブログカードを設定する方法」でした!
「役に立った」と思っていただけたら、シェアいただけますと幸いです。ブログやWEBサイトなどでのご紹介もとても嬉しいです!
Elementorはドラッグ&ドロップ形式で、簡単にWordpressページが作れるプラグイン型ページビルダーです。コーディング知識ナシでも簡単に素早くHPを作ることができ、コーディングが苦手なWebデザイナーさんにもオススメ。無料版から利用開始でき、次のリンクから簡単にダウンロードできます。ぜひご利用ください!