Elementorカスタム属性の使い方【リンク|NoFollow|新規タブ|新規ウィンドウ】

本記事ではこういった疑問にお答えし、Elementorのカスタム属性の使い方について解説します。
Elementorはドラッグ&ドロップ形式で、簡単にWordpressページが作れるプラグイン型ページビルダーです。コーディング知識ナシでも簡単に素早くHPを作ることができ、コーディングが苦手なWebデザイナーさんにもオススメ。無料版から利用開始でき、次のリンクから簡単にダウンロードできます。ぜひご利用ください!
リンク
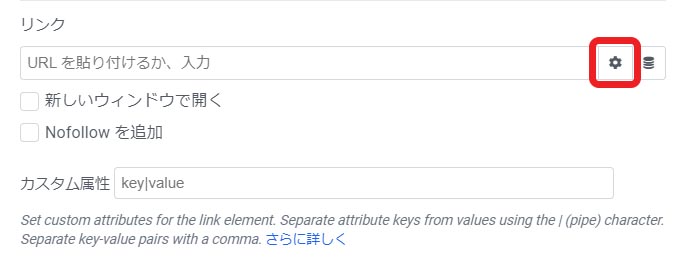
Custom Attributesを設定できるウィジェットのひとつはリンクです。
リンクフィールド横のLink Option(ギアのアイコン)を選択するとCustom Attributesが展開します。

ここに例えばtarget|_blankと入れるとリンク内にtarget="_blank"が追加され、リンクを新しいタブで開きます。
HTMLを見てみましょう。
カスタム属性なし
<a href="リンク先URL">リンクテキスト</a>
カスタム属性あり
<a href="リンク先URL" target="_blank">リンクテキスト</a>
このような形でタグ内に新しいhtmlを挿入することで機能が追加できます。
(実はOpen in new windowを選択すれば新しいタブでリンクは開けるのですが、分かりやすい例かと思って使用しました)
Link Optionのチェックボックスには次の二つしか選択肢がありません。
- 新しいウィンドウで開く(target="_blank")
- NoFollowを追加 (rel=“nofollow”)
上記2つはよく使う機能ではありますが、例えばファイルダウンロード機能、SEOに大切なugc属性やsponsored属性をつけることはできません。
こういった場合にカスタム属性を使うことによってaタグに機能やSEO情報を追加することができます。
- download|image.jpg
- rel|ugc
- rel|sponsored
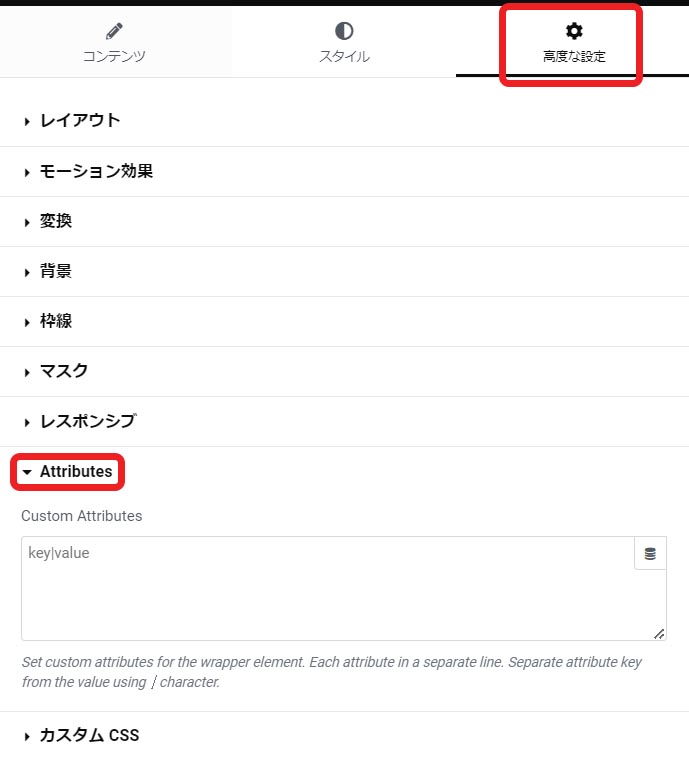
高度な設定
全てのウィジェットの高度な設定にAttributesを追加することができます。

ここで設定した属性は、ウィジェットのwrapperに適応されます。
まとめ
以上「Elementorカスタム属性の使い方」でした!
「役に立った」と思っていただけたら、シェアいただけますと幸いです。ブログやWEBサイトなどでのご紹介もとても嬉しいです!
Elementorはドラッグ&ドロップ形式で、簡単にWordpressページが作れるプラグイン型ページビルダーです。コーディング知識ナシでも簡単に素早くHPを作ることができ、コーディングが苦手なWebデザイナーさんにもオススメ。無料版から利用開始でき、次のリンクから簡単にダウンロードできます。ぜひご利用ください!